今天,上午刷消息的时候,发现有人写上海地铁找厕所,刚看到时候还好奇这种东西会有人用么。便去微信里面搜了搜,竟然还不少。
灵光一动,自己写个北京地铁找厕所,顺便也想了解下微信小程序的完整上线流程。今天这篇文章带大家一起了解下微信小程序开发的全部流程了。

步骤梳理
分别要经过以下几个步骤:
- 注册小程序
- 数据获取
- 代码实现
- 发布代码
- 审核
注册小程序
小程序在很久我就注册过,一直没用,重新找了出来直接使用了。不过这里遇到一个问题是小程序的名称弄了很久。
很多关键词不能被使用,没有资质的话,小程序的名称不能包含地域,也不能包含通用服务。所以类似于北京、厕所、卫生间这些关键词都不能使用。
当时看到这个问题,都感觉代码白写了,不过还是想着试试看。最后起了一个相关不太大的名字。
数据获取
数据的获取肯定从官网查找。
https://www.bjsubway.com/station/wzass/ (opens in a new tab)

数据是手动+AI 配合的处理的,自己将网页的表格复制下来。然后扔到了 windsurf 中,让其转成 json 格式。

代码实现
功能就是包含左侧列表+右侧列表,左侧是地铁线列表,右侧是站点列表。
点击左侧可以进行切换。
创建 uniapp 项目
npx degit dcloudio/uni-preset-vue#vite my-vue3-project具体的实现逻辑,我是通过 windsurf 实现的,这里我讲解下的问题步骤。
首先告知它,我需要实现的功能
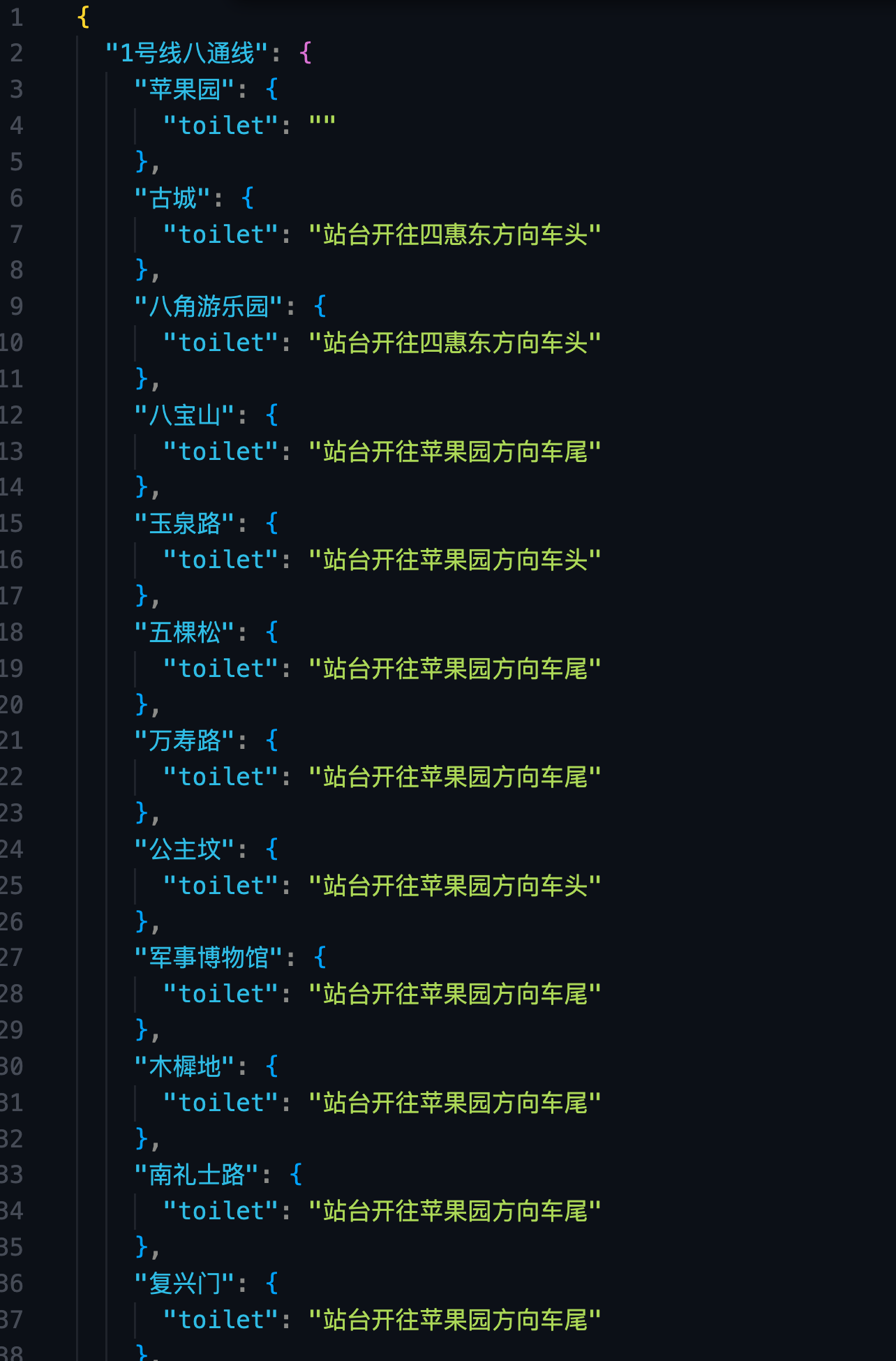
使用uniapp开发一个北京地铁卫生间位置显示的app,请将代码写在/bj-toilet/src/pages/index/index.vue,地铁的卫生间位置读取data.json的文件⬇下内容,json的第一层key是地铁线,第二层key是对应的站点,toilet是对应的公共卫生间位置基于以上的问题,他生成一版代码,但是不是我想要的页面效果,于是我在给他以下提示
请将地铁线在最左侧展示列表,点击可以切换站点基于它之后生成的呢日哦给你,我在让他说修改了下样式
基于现在的交互,请优化样式,现在样式有点难看到此,代码就是先完成了。
代码,可以看文尾的代码仓库获取。
发布代码
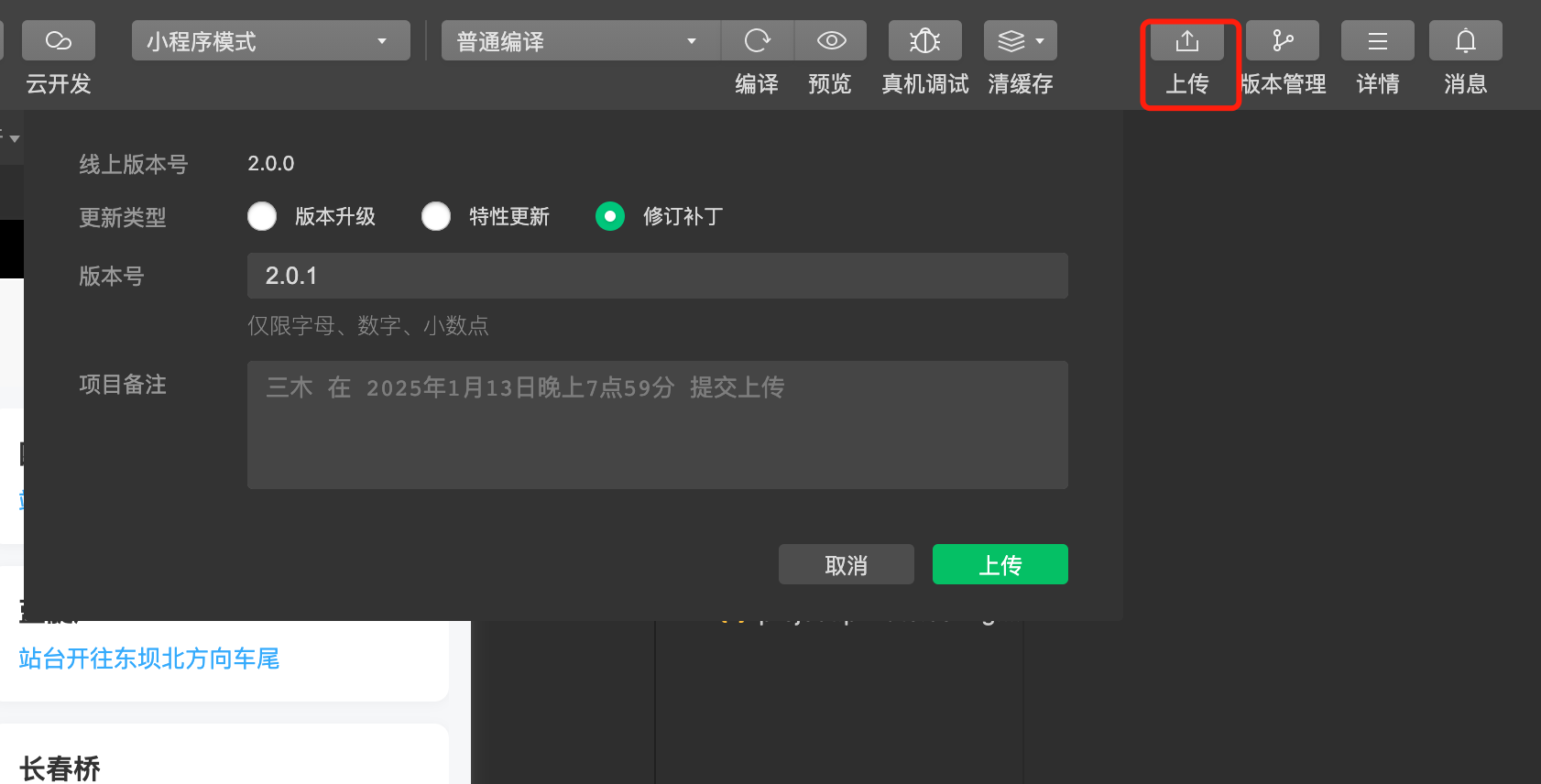
发布代码,通过 build 命令,生成一个 dist 文件,然后通过微信小工具上传即可。

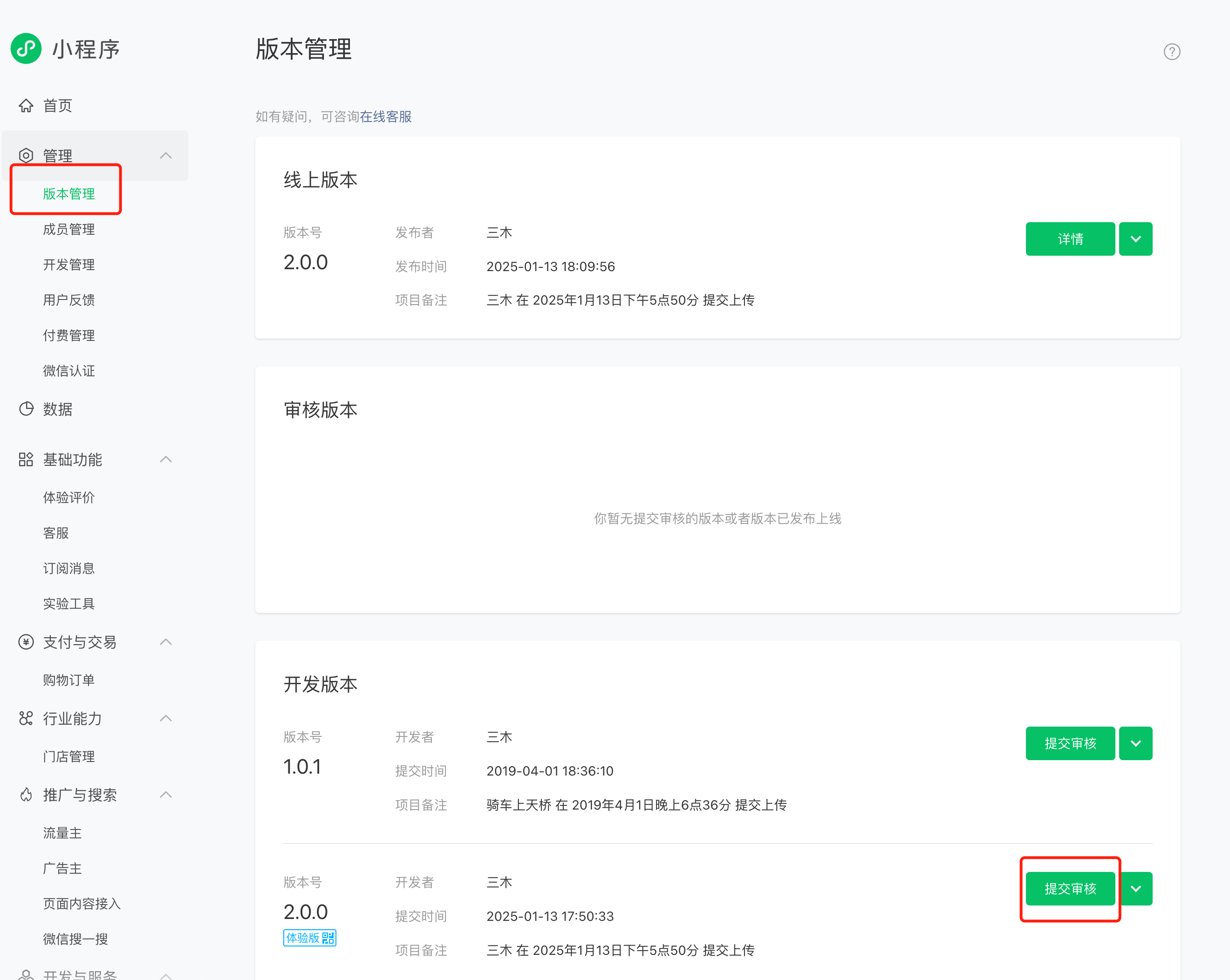
在版本管理这里,进行审核,然后发布

审核
代码开发完成后,如果想小程序能够被分享和搜索,害需要进行认证,个人用户一次认证 30 块钱。

修改名称和审核部分比较费时,我也是来来回回改了好几次。

代码
https://github.com/calmound/bj-toilet (opens in a new tab)
结论
国内上线东西,审核还是挺麻烦的,先是微信官方审核,然后还要提交到第三方审核,中间我接到了一次电话,被告知还要在等待电话确认。
总的来说,这次审核比开发时间还要久,而且命名什么都有限制。
最后,想说的是,AI 的普及未来技术将越来越不是问题,大家比拼的就是想法还有发现需求的能力了。