L7 是由蚂蚁集团(Ant Group)的可视化团队开发的开源地理数据可视化引擎。它能够在浏览器中使用 GPU(WebGL)高效渲染海量地理数据,并为开发者提供可扩展、灵活的可视化层(Layers)及丰富的交互能力。
访问地址:https://l7.antv.antgroup.com/api/map/map (opens in a new tab)

核心特点包括:
- 多地图引擎支持:可与高德、Mapbox、Google Maps 等第三方地图底图集成,也可使用 L7 内置地图底图。
- 多层次可视化:点(Point)、线(Line)、面(Polygon)、热力(Heatmap)、Hexbin 等不同类型的 Layer,能够针对不同的数据类型进行可视化。
- 3D 场景:支持三维地形与倾斜摄影模型的可视化,实现更逼真的地理场景表达。
- 交互与动画:丰富的鼠标事件、交互效果和图形动画,为地理数据分析和展示提供了更多可能性。
- 拓展性强:L7 提供了丰富的 API 供开发者自定义图层样式、交互逻辑,从而满足复杂的业务需求。
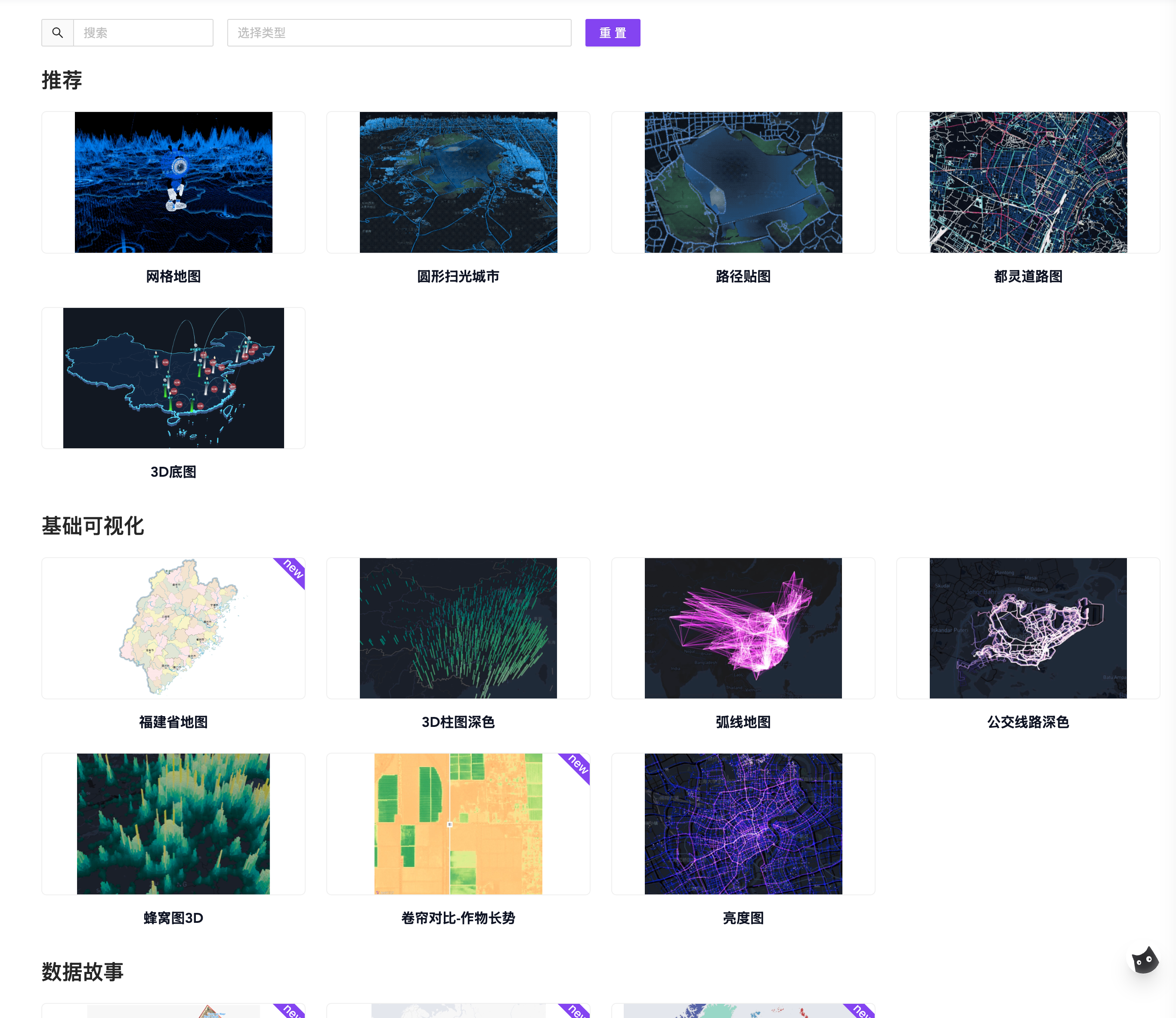
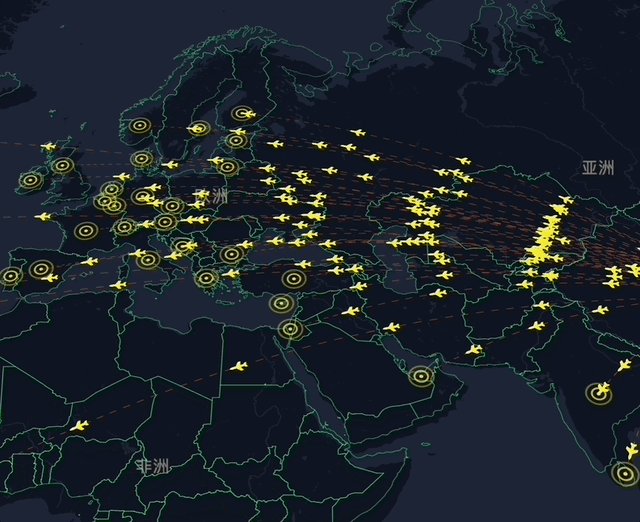
一、官网效果演示
扫光城市效果

航向动画

模拟水面

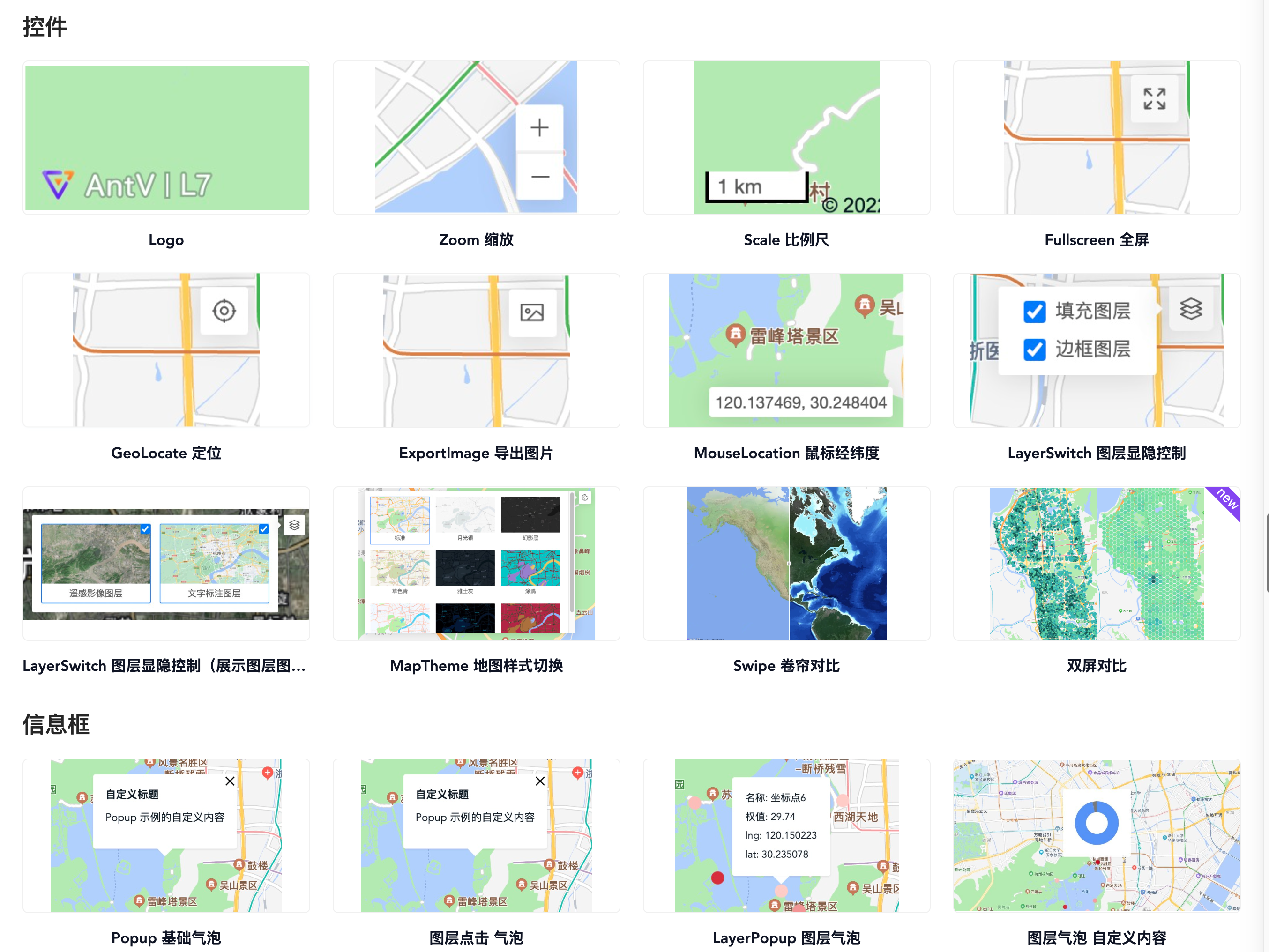
丰富的基础控件

二、项目搭建
1. 安装
使用 npm 或 yarn 均可安装 L7 及其相关包:
# npm
npm install @antv/l7 @antv/l7-maps --save
# yarn
yarn add @antv/l7 @antv/l7-maps其中:
@antv/l7是核心包,提供核心渲染和数据可视化能力。@antv/l7-maps用于集成第三方地图底图,也可以使用 L7 提供的自定义底图。
2. 基本项目结构
本文将以一个简单的 HTML + JavaScript 方式介绍,以便快速演示。
项目目录如下:
.
├── index.html
└── main.jsindex.html 中引入打包后的脚本,或者直接通过模块方式引用 map.js,结构示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>L7 世界地图</title>
<!-- 引入自定义样式 -->
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div id="map"></div>
<!-- 使用 Vite 的模块导入方式 -->
<script type="module" src="./js/map.js"></script>
</body>
</html>main.js 中的核心逻辑包括:
- 引用 L7 相关组件。
- 配置场景并将其绑定到
id="map"的容器上。 - 等待场景加载完成后,添加栅格底图或第三方地图底图。
- 在场景就绪后,加载并可视化特定的地理数据(如点、线、面、热力等)。
3. 依赖引入
import { RasterLayer, PointLayer, Scene } from "@antv/l7";
import { Map, GaodeMap } from "@antv/l7-maps";4. 初始化地图场景
初始化地图数据,因为天地图不需要 API Key,所以这里用天地图作为底图,官网的案例用的是高德地图。
Map 提供了一个基础地图背景。如果要自定义底图瓦片(如天地图、谷歌瓦片、高德瓦片等),可以通过 RasterLayer 来加载栅格瓦片服务。
// 创建地图场景
const scene = new Scene({
id: "map", // 指定地图容器的 HTML 元素 ID
map: new Map({
style: "dark",
center: [105.0, 35.0], // 设置地图中心点为中国的大致中心位置,经度105度,纬度35度
zoom: 3, // 初始缩放级别,值越大显示的区域越详细
minZoom: 3, // 最小缩放级别,防止用户过度缩小地图
maxZoom: 18, // 最大缩放级别,防止用户过度放大地图
}),
});
// 监听地图加载完成事件,添加底图图层
scene.on("loaded", () => {
// 创建栅格图层作为地图底图
const layer = new RasterLayer();
// 设置图层数据源为高德地图的瓦片服务
// 这里使用的是高德地图的免费瓦片服务,不需要 API Key
// {1-3} 表示会随机使用 1、2、3 三个服务器以分散负载
// {x}、{y}、{z} 是瓦片坐标和缩放级别的占位符,会在请求时被替换为实际值
layer.source("https://webrd0{1-3}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}", {
parser: {
type: "rasterTile", // 指定数据类型为栅格瓦片
tileSize: 256, // 瓦片大小,标准为 256x256 像素
minZoom: 2, // 瓦片服务支持的最小缩放级别
maxZoom: 18, // 瓦片服务支持的最大缩放级别
},
});
// 将底图图层添加到场景中
scene.addLayer(layer);
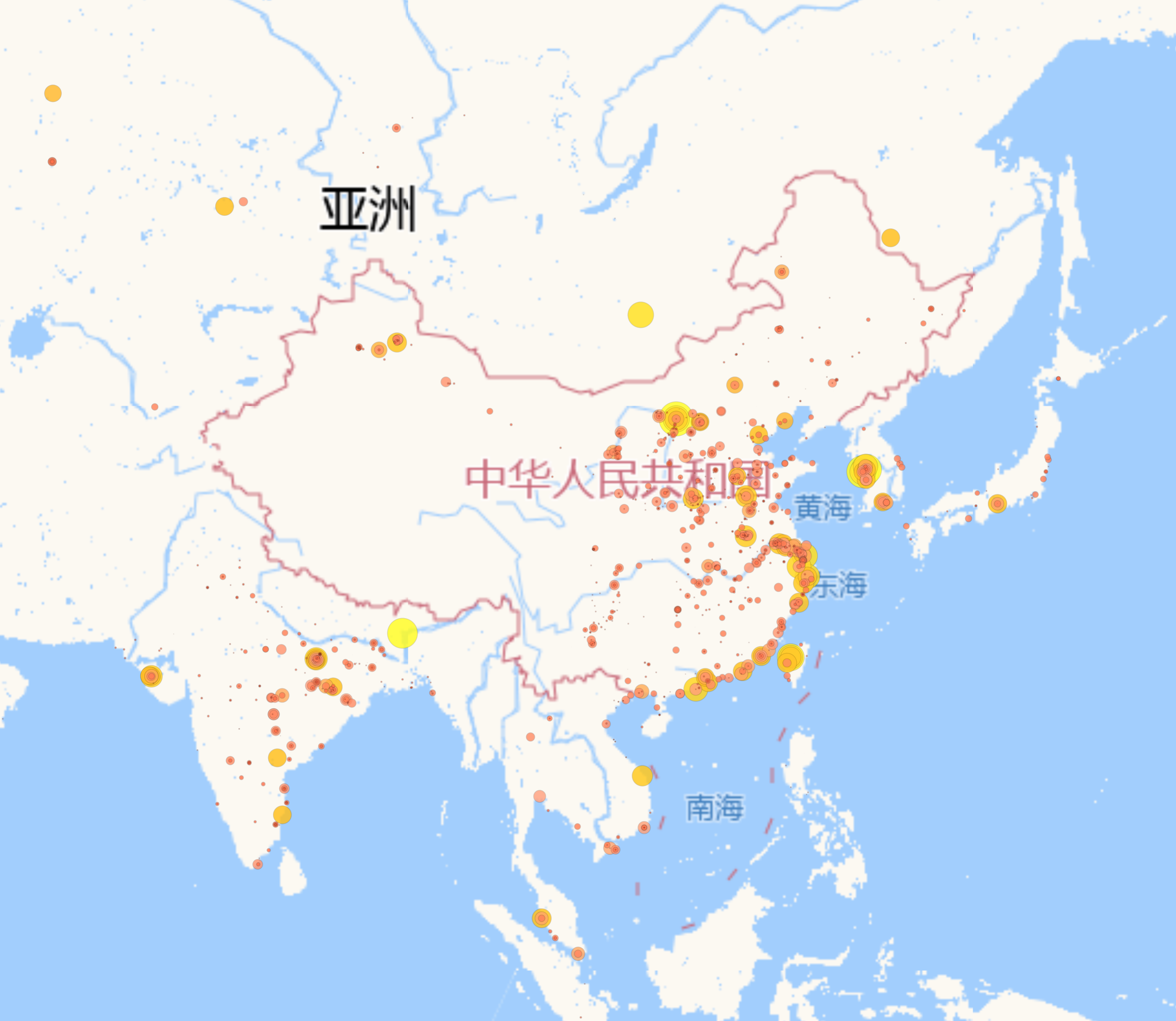
});5. 添加数据图层(以 PointLayer 气泡图为例)
接下来,需要将外部数据(如 GeoJSON、CSV、PostGIS 等)通过 PointLayer、LineLayer、PolygonLayer 等进行可视化。示例中,从远程获取一份 GeoJSON 格式数据,将 capacity 作为可视化映射字段,并以圆形气泡的方式呈现出来。
// 监听地图场景加载完成事件,添加数据图层
// 注意:这里有两个 loaded 事件监听器,第一个用于添加底图,第二个用于添加数据点
scene.on("loaded", () => {
// 从远程服务器获取 GeoJSON 格式的地理数据
// 这里使用 fetch API 进行网络请求
fetch("https://gw.alipayobjects.com/os/basement_prod/337ddbb7-aa3f-4679-ab60-d64359241955.json")
.then((res) => res.json()) // 将响应转换为 JSON 格式
.then((data) => {
// 过滤数据,只保留 capacity 属性大于 800 的特征点
// 这里的 capacity 可能表示城市人口、景点容量等数值
data.features = data.features.filter((item) => {
return item.properties.capacity > 800;
});
// 创建一个点图层用于展示数据
const pointLayer = new PointLayer({})
.source(data) // 设置数据源,使用上面获取并过滤后的 GeoJSON 数据
.shape("circle") // 设置点的形状为圆形,L7 还支持其他形状如 square(方形)、triangle(三角形)等
.size("capacity", [0, 16]) // 根据 capacity 属性值映射点的大小,范围从 0 到 16 像素
.color("capacity", [
// 根据 capacity 属性值映射点的颜色,使用渐变色
"#FF5733", // 橙红色
"#FF7F50", // 珊瑚色
"#FFA07A", // 浅鲑鱼色
"#FFBF00", // 琥珀色
"#FFD700", // 金色
"#FFFF00", // 黄色
])
.active(true) // 启用交互功能,鼠标悬停或点击时会有反馈
.style({
opacity: 0.8, // 增加不透明度,使气泡在地图上更加醒目
strokeWidth: 1, // 添加细边框,增强可见性
});
// 将创建好的点图层添加到地图场景中进行显示
scene.addLayer(pointLayer);
});
});shape("circle"):指定点形状为圆;可选值如 “square”、“triangle”等。size("capacity", [minSize, maxSize]):数值映射到点大小。color("capacity", [渐变色数组]):数值映射到颜色梯度。active(true):开启鼠标悬停或点击的交互。style({...}):配置点的不透明度、描边等样式。
运气项目后,就可以看到如下的地图效果了。

三、总结
L7 提供了开箱即用的地图可视化能力,与前端常见框架(React、Vue 等)结合非常灵活。如果仅需绘制常规的二维数据、2.5D 效果或轻量级 3D 场景,L7 往往能带来更高效的开发体验,相比基于 Three.js 或 Cesium 更轻量、易用。
Cesium、Three.js 更偏向 3D 场景和高精度三维地形渲染,而 L7 则在二维、2.5D 和基础 3D 场景渲染上更加高效且简单,尤其是与地理数据处理、交互等结合时非常便捷。
如果你有以下需求场景,L7 通常是更好的选择:
- 想快速搭建二维/2.5D 地图可视化项目,内置常见图层类型(点、线、面、热力等)
- 对倾斜摄影或简单 3D 场景有需求,但无需超复杂的交互或大规模三维模型加载
- 需要丰富的地图交互,快速做分析、展示场景