Astral3DEditor - 基于 Three.js 和 Vue.js 的三维编辑器
最近发现了一款基于 Three.js 和 Vue.js 开发的三维编辑器。
它作为一款轻量级的开源项目,虽然项目体量不大,但功能还挺全面的,实现了基础场景编辑、资源拖拽导入、模型展示与导出等丰富功能。
无论你是正在构思三维编辑器的开发,还是需要一个快速入门的参考方案,它都值得你一试。
项目地址:https://github.com/mlt131220/Astral3DEditor (opens in a new tab)

功能介绍
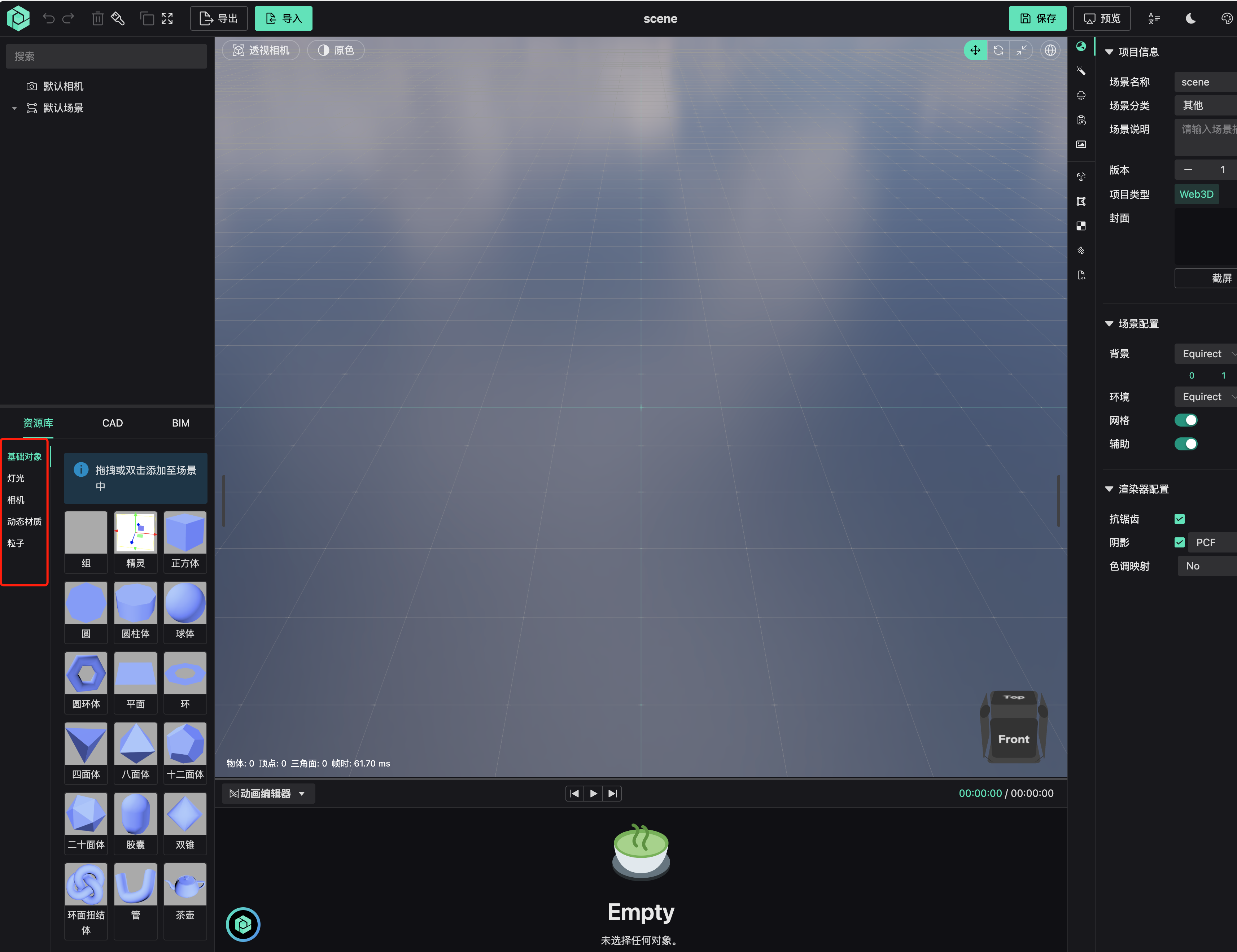
拖拽式基础资源管理
编辑器左侧面板提供了常用基础资源,包括盒子、灯光、相机、材质等,用户可直接拖拽到编辑区域,快速构建三维场景。

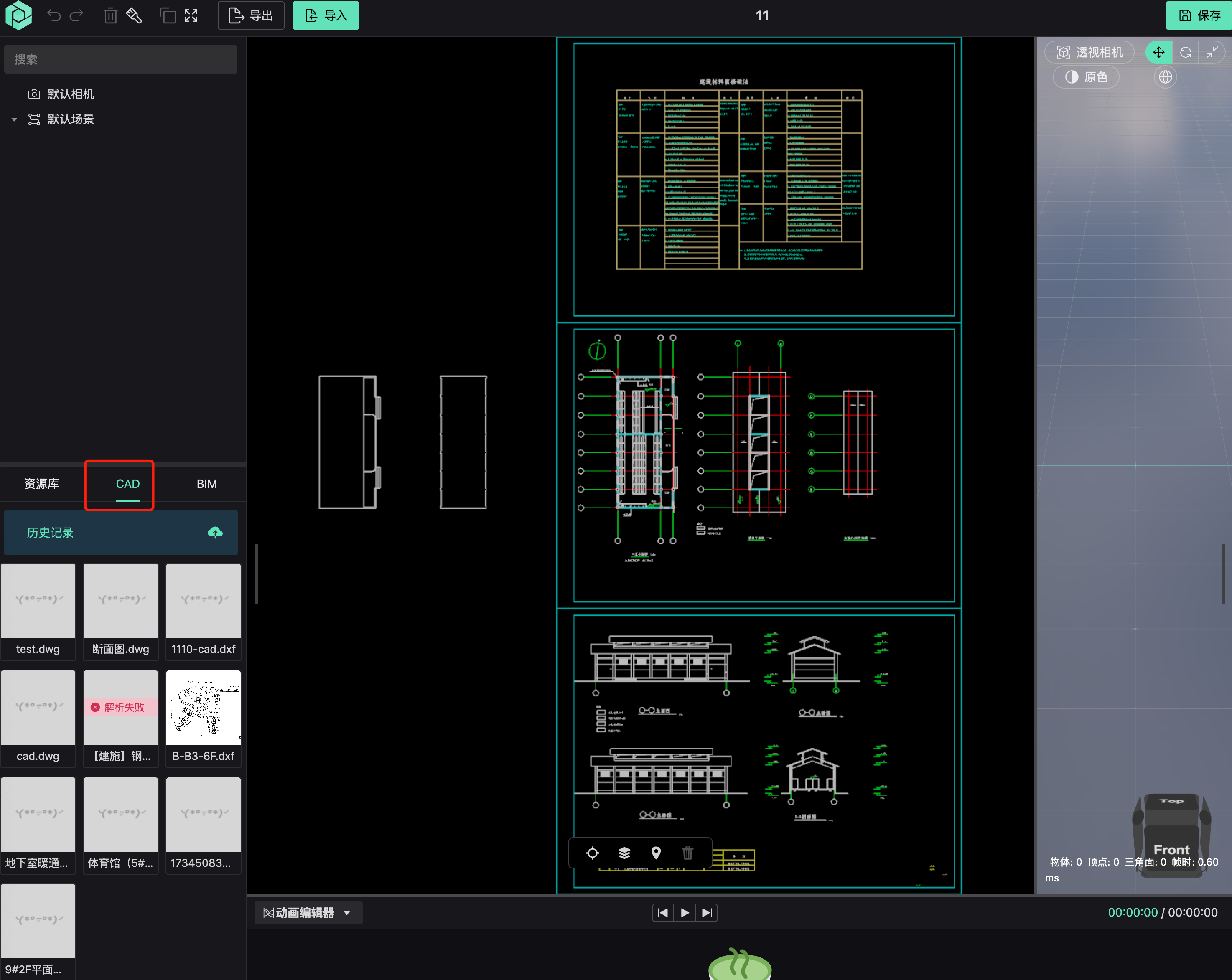
CAD 图纸智能解析
支持导入并自动解析 CAD 图纸数据,助力快速搭建精准的三维场景。
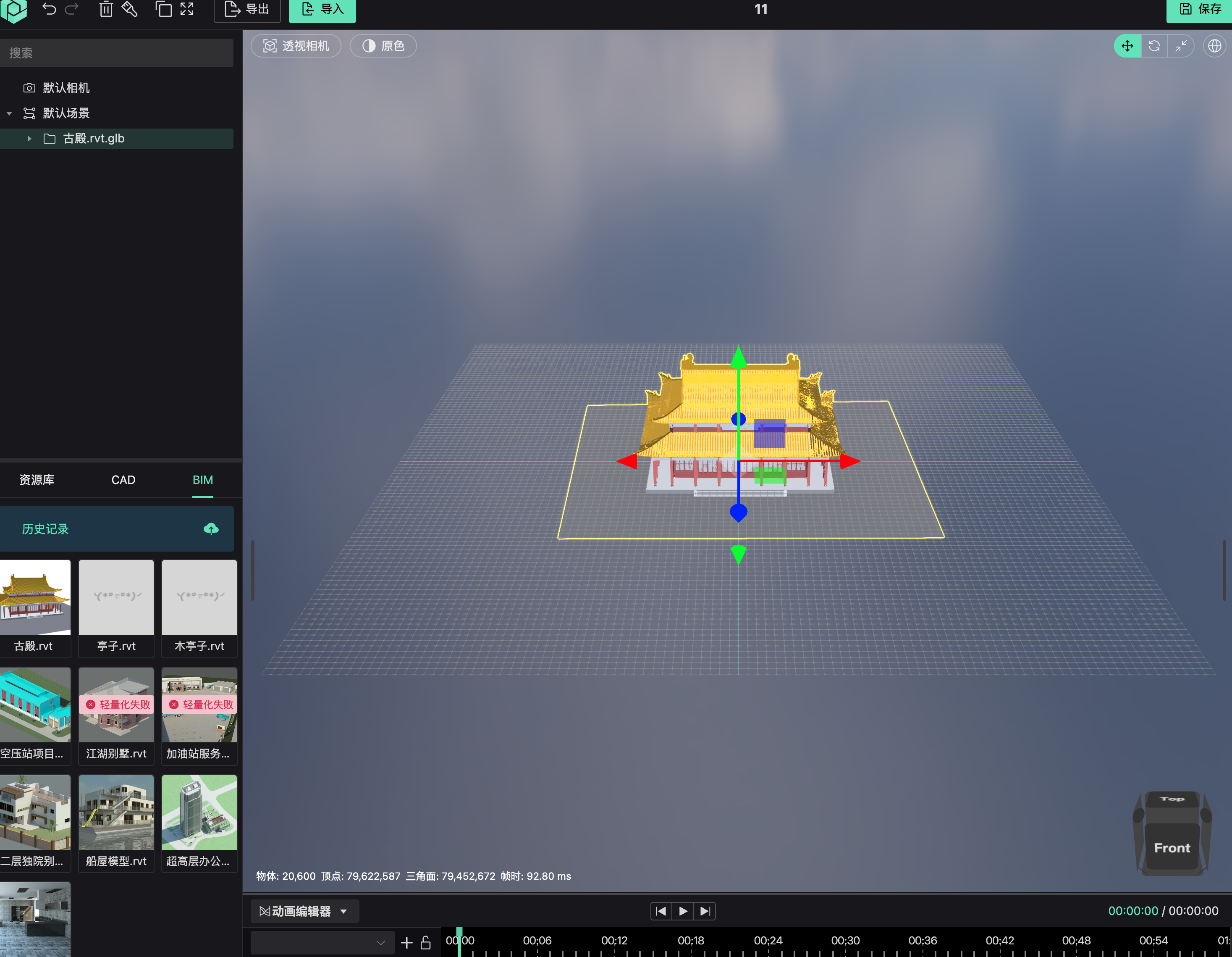
 模型导入与内置资源展示
模型导入与内置资源展示
编辑器自带丰富的内置模型资源,同时也支持外部模型导入,满足多样化场景需求。

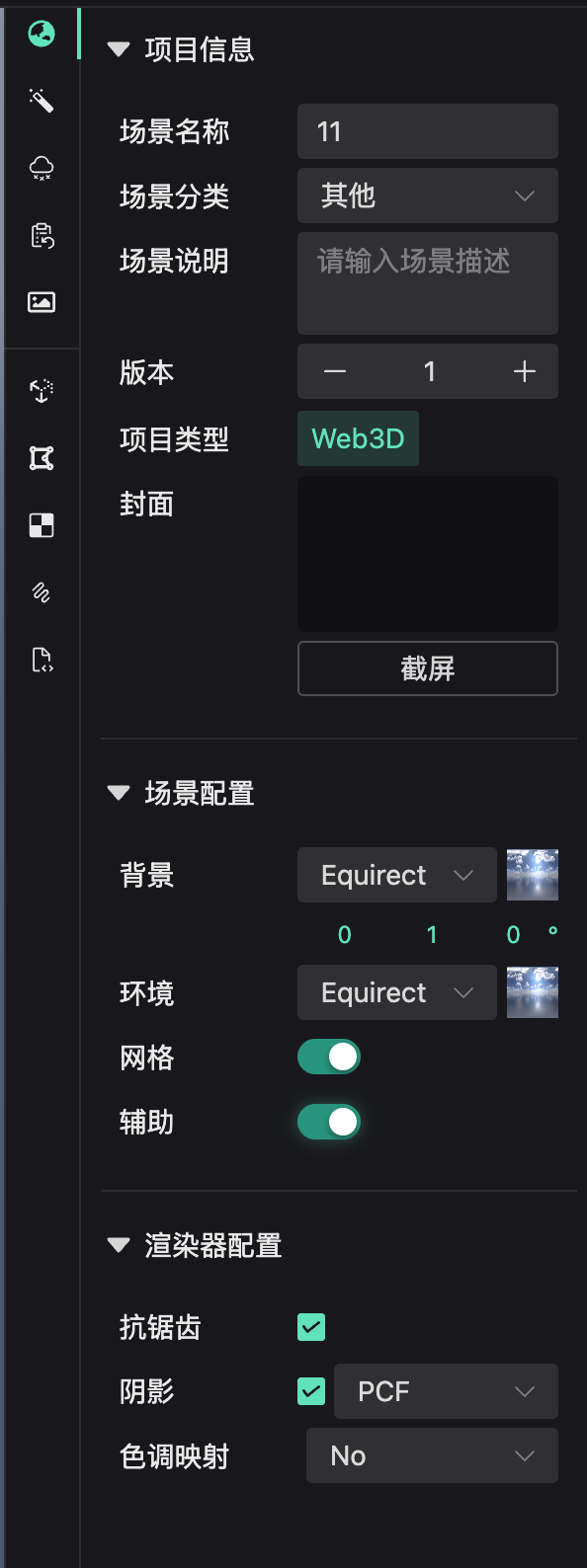
灵活的属性设置面板
右侧提供网格显示开关、环境背景快速切换等丰富的基础属性控制功能,帮助你轻松优化三维效果。
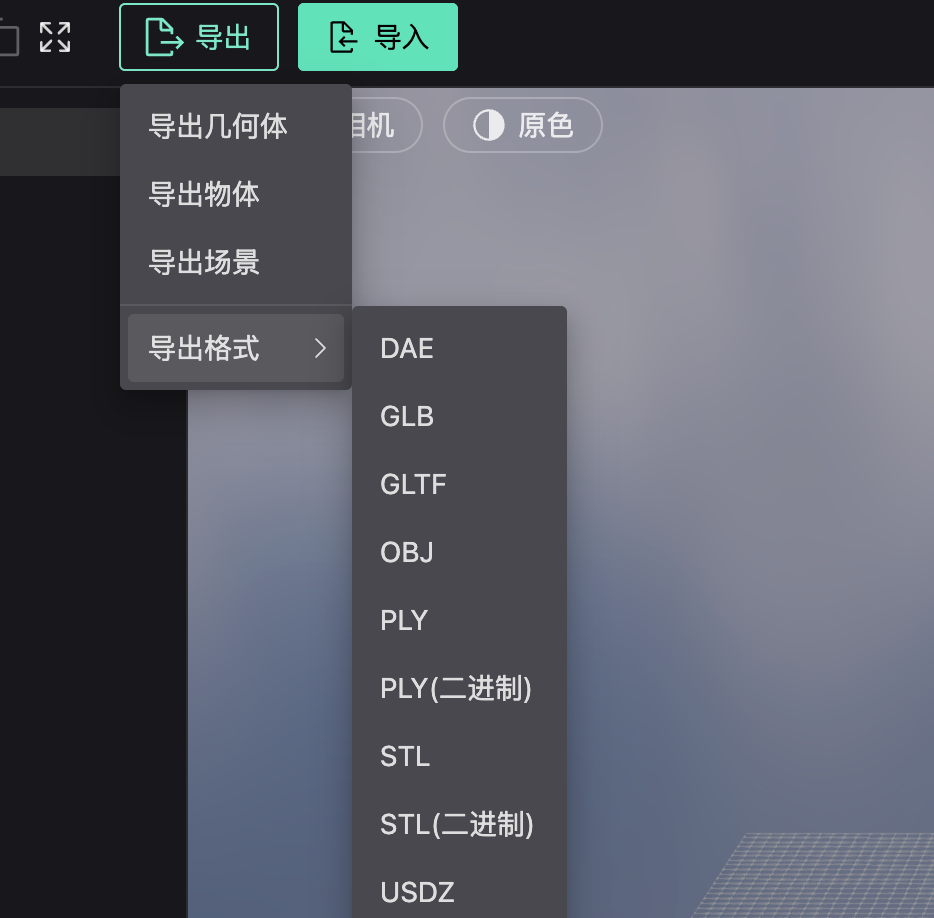
 支持多格式导出
支持多格式导出
支持以多种常见格式导出你的三维作品,便于后续进一步编辑或展示。

此外,该编辑器还拥有基础但实用的功能,包括撤销、恢复、清空画布、删除物体等操作。