reactbits 一款基于 react 的酷炫动画库
有时候,我们使用 webgl 相关的内容只是为了给自己的网站做一些酷炫的效果。由自己完全从头开始写成本比较大,这个时候我们可以通过一些别人写的东西修改一些参数,就可以实现我们要的效果。
今天,给大家推荐一个 react 的酷炫动画库:react-bits。
React Bits 是一个动画和交互式 React 组件库,旨在简化 UI 开发并简化您的工作流程。从简单的文本动画到复杂的 3D 组件,React Bits 提供了创建独特且有影响力的网站所需的一切。
该项目将简单性作为其核心理念——它保持最小的依赖关系并提供无缝集成到您的项目中的代码。组件通常依赖于零依赖性,或者在某些情况下依赖于单个动画库,以实现平滑的效果和更清晰的代码,从而为定制留出足够的空间。
效果预览
我们先来看几个它已经实现的效果:
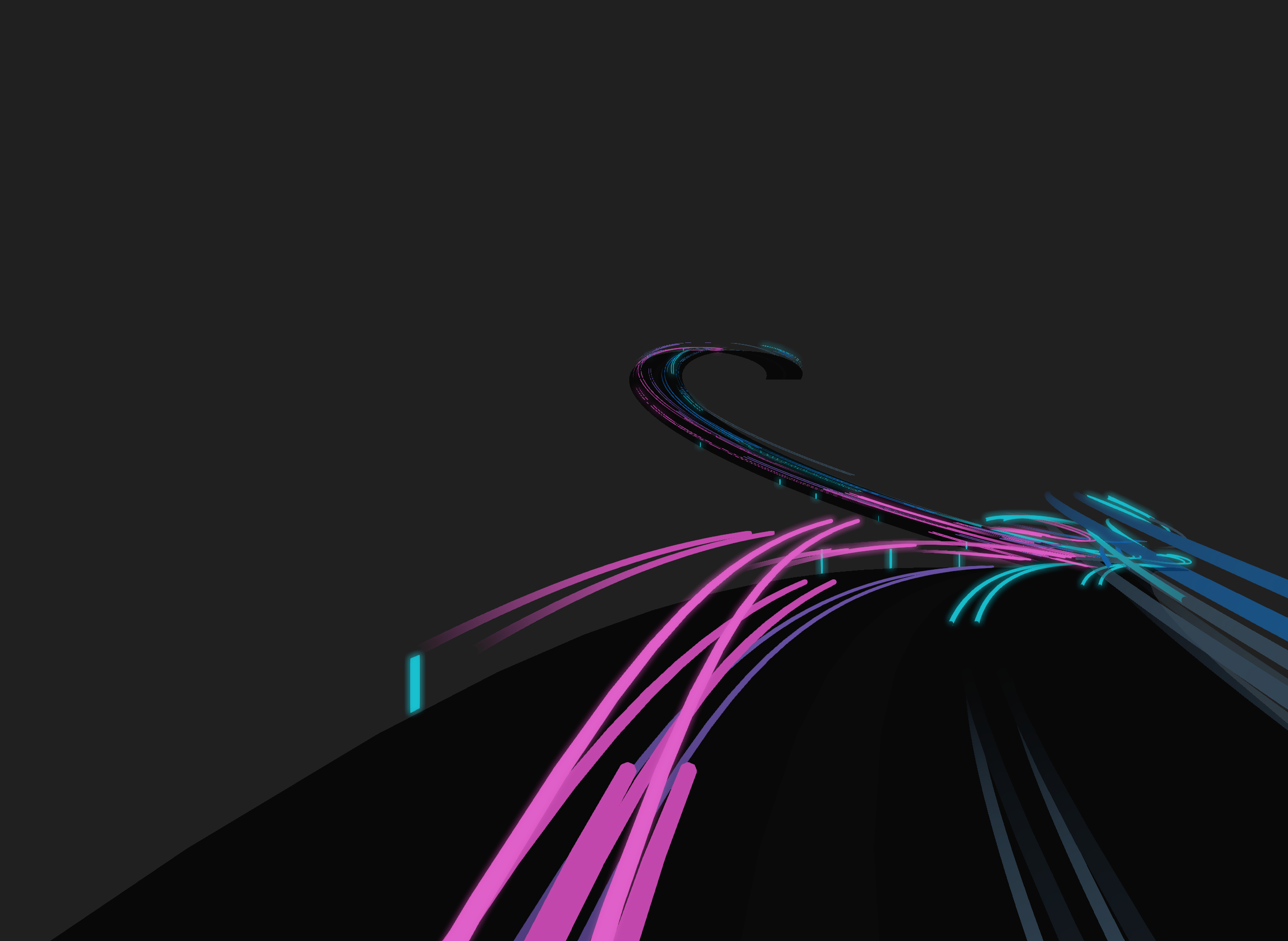
超高速线体

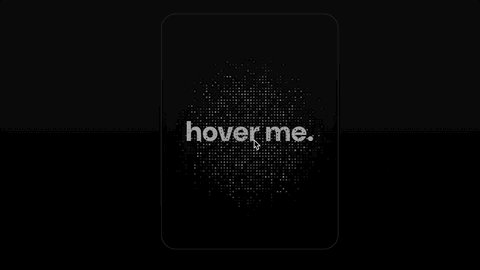
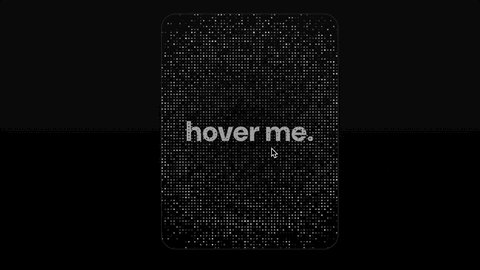
像素卡

形状模糊

光标

使用
安装
我们通过他的 cli 进行初始化
npx jsrepo init https://reactbits.dev/default引入组件
它的每个组件也都可以通过 cli 进行引入
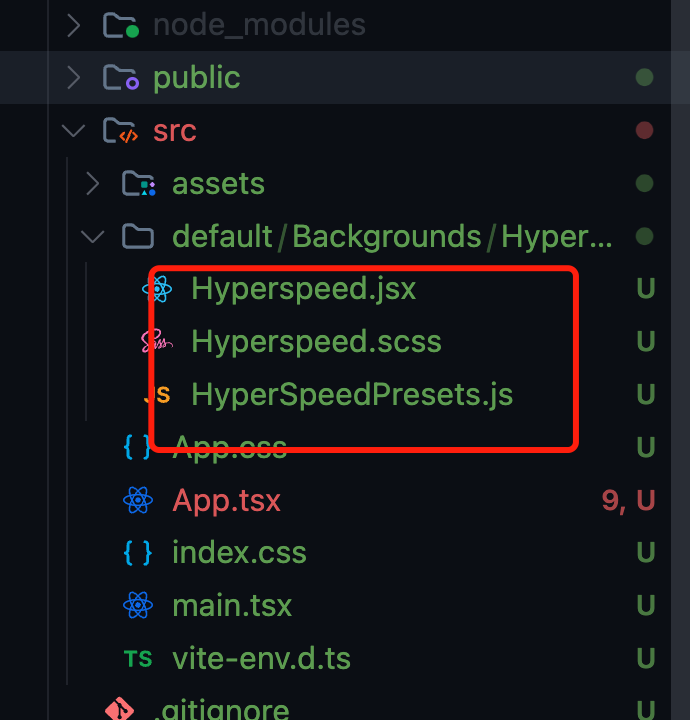
npx jsrepo add https://reactbits.dev/default/Backgrounds/Hyperspeed通过上面这个代码,我们就可以在项目中看到这几个组件的代码了

直接在使用的地方进行引入
import Hyperspeed from "./default/Backgrounds/Hyperspeed/Hyperspeed";
function App() {
return (
<>
<Hyperspeed />
</>
);
}
export default App;之后,便可以在网页中看到效果了

总结
react-bits 是一个非常酷炫的动画库,它提供了很多酷炫的效果,可以让我们的网站看起来更加的炫酷。如果你想要给自己的网站添加一些动画效果,不妨试试这个库。