Mars3D:强大的 Web 3D GIS 引擎推荐
在现代地理信息系统(GIS)应用中,Web 3D 技术正在逐渐成为主流。Mars3D 作为一款基于 Cesium.js 的三维 GIS 开发框架,以其简单易用、功能丰富、性能强大等特点,受到了众多开发者的青睐。本文将介绍 Mars3D 的核心特性,并推荐给希望快速搭建 3D GIS 应用的开发者。
一、Mars3D 简介
Mars3D 是一款基于 Cesium.js 和 Vue 开发的开源 Web 3D GIS 框架,主要用于构建三维地图可视化应用。它封装了 Cesium 的底层接口,并提供了大量增强功能,使得开发者可以更轻松地构建高质量的三维地理信息系统。
官方地址:https://mars3d.cn/ (opens in a new tab)

二、Mars3D 的核心特点
-
简单易用
- 采用 Vue、React 等主流前端框架,上手快,易集成。
- 提供丰富的API 和示例代码,即使是非专业 GIS 开发者也能快速使用。
-
丰富的三维可视化功能
- 3D 建筑物、地形、卫星影像支持。
- 动态数据加载(GeoJSON、KML、3D Tiles 等)。
- 飞行漫游、热力图、粒子特效等高级可视化效果。
-
强大的扩展能力
- 提供完整的插件系统,如无人机监控、BIM 数据集成、倾斜摄影数据可视化等。
- 支持 WebGL、Shader 开发,可以自定义 3D 效果。
-
高性能
- 基于 WebGL,充分利用 GPU 渲染。
- 内置优化(LOD 级别控制、流式加载等),支持大规模数据渲染。
-
开放生态
- 兼容 Cesium 生态的各种插件。
- 提供完整的开发文档和社区支持,方便开发者快速上手。
三、适用场景
Mars3D 适用于多种三维 GIS 场景,例如:
- 智慧城市(建筑物管理、地下管网、环境监测)
- 应急指挥(火灾模拟、洪水预警、无人机监控)
- 交通管理(轨迹回放、车流分析、航线规划)
- 国土资源(地质勘探、土壤分析)
- 虚拟仿真(游戏场景、元宇宙)
四、官方介绍
三维场景可视化
提供多种时空数据,包括影像、高程、矢量、实景、三维模型等各类数据的叠加融合、支持包括 OGC、TMS、MapBox、3DTiles 等标准服务与数据的接入加载。逼真地呈现三维地形、倾斜摄影、BIM、人工精模等多种类型的三维场景。

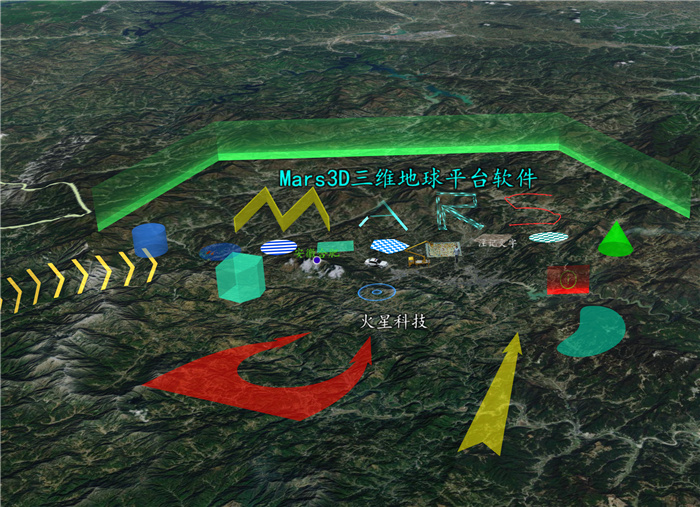
数据标绘与管理
提供支持包括点、线、面、体、模型、军事标绘等多种矢量数据的标绘的使用与管理,提供多图层的标绘管理、提供矢量数据的统一风格的 API 调用和 style 样式设置,可导出导入标准 GeoJSON 格式数据。

场景与数据特效
提供了多种环境特效,包括雨雪雾、光照、大气层、泛光、夜视等效果;也支持包括粒子、动态点、流动线、闪烁、扫描等多种特效,增强了应用场景的表达能力。提供了视频融合、水利水域、卫星仿真等多行业应用支持。

场景工具
提供了 Popup 鼠标单击弹窗、Tooltip 鼠标移入弹窗、右键菜单的内置工具,可以方便的对地图、图层、数据进行绑定和交互。提供了状态栏、导航球、比例尺、分屏比对、卷帘比对等多种场景工具;提供空中、室内、行人步行、车辆贴地等多种飞行漫游路线功能;

官方案例
官方包含了大量的案例可供学习参考

五、如何开始使用 Mars3D?
-
安装 Mars3D
npm install mars3d mars3d-cesium @turf/turf --save -
创建地图
// 引入css import "mars3d-cesium/Build/Cesium/Widgets/widgets.css"; import "mars3d/mars3d.css"; // v3.8.6及之前版本使用 import "mars3d/dist/mars3d.css"; import * as mars3d from "mars3d"; import "mars3d-space"; // 导入mars3d插件,导入即可,自动注册(按需使用,需要先npm install mars3d-space) // import "mars3d-heatmap"; // 其他插件类型,自行修改名称 const Cesium = mars3d.Cesium; // Map的参数请看API文档:http://mars3d.cn/api/Map.html const map = new mars3d.Map("mars3dContainer", { basemaps: [{ name: "天地图", type: "tdt", layer: "img_d", show: true }], });
其它
很多时候,可以说道 gis 大家第一选择都是 cesium。但是现在很多公司要求国产化的趋势,mars3d 是一个不错的选择。