滚动画案例精选
今天为大家带来 3 个基于滚动动画的网站 Demo,它们不仅视觉效果惊艳,而且每个案例的源码都已开源在 GitHub,方便大家学习和借鉴!
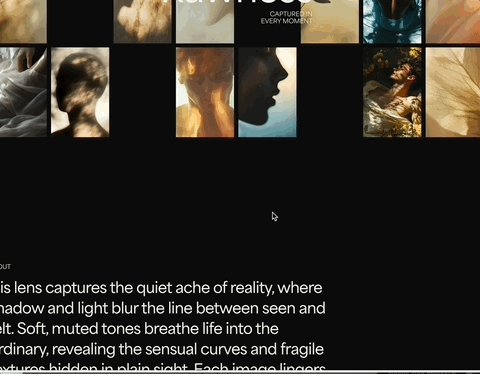
3D 照片墙滚动
通过滚动操作实现 3D 网格效果以及动态过渡动画。这个案例使用了 GSAP 的 SplitText 插件 (opens in a new tab),该插件需搭配 GSAP Plus (opens in a new tab) 一起使用。
地址:https://github.com/codrops/Staggered3DGridAnimations (opens in a new tab)

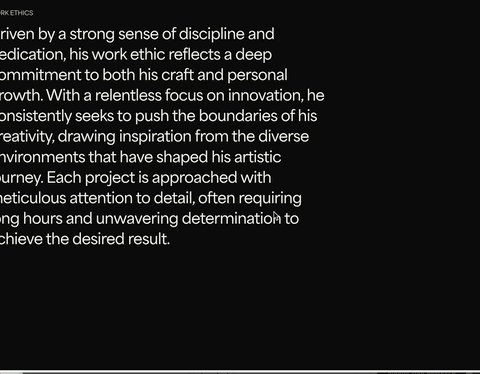
连续滚动动画
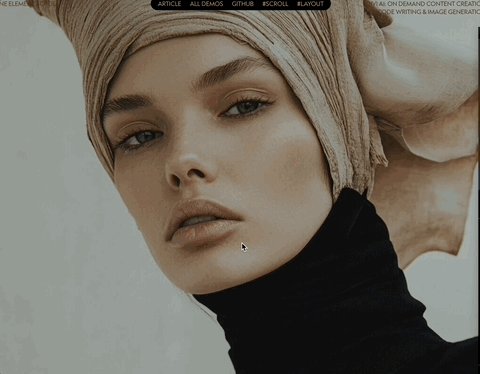
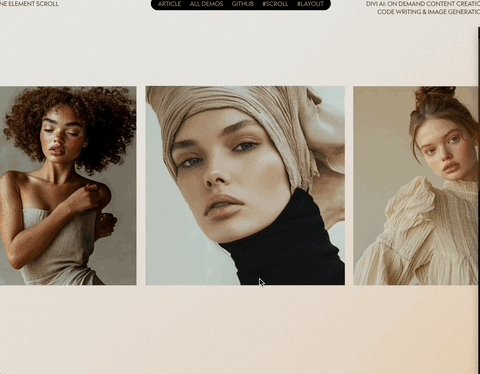
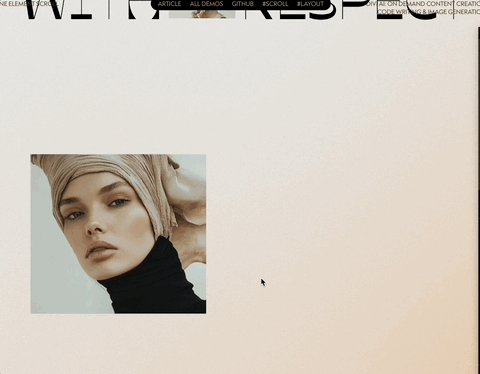
这个案例通过 GSAP 的 Flip 和 ScrollTrigger 插件,为单个元素在滚动时沿多个路径点实现动画效果。它展现了流畅且优雅的滚动视觉体验,适合用在内容丰富的页面中。
地址: https://github.com/codrops/OneElementScroll (opens in a new tab)

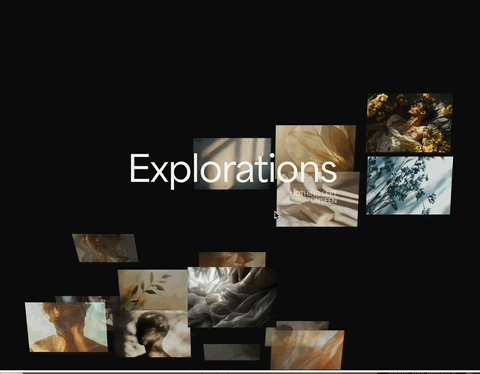
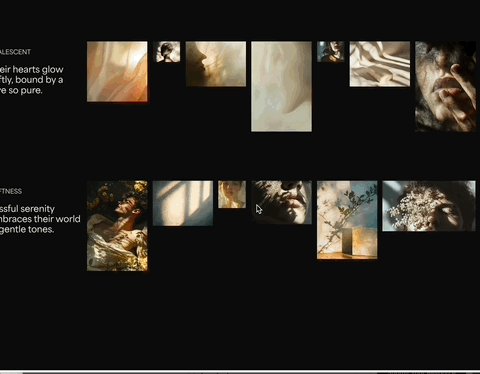
滚动网格
这个案例展示了滚动触发网格布局变换的动画效果,动画设计精巧,极具创意感,非常适合用作展示型页面或艺术类网站。
地址:https://github.com/codrops/OnScrollLayoutFormations (opens in a new tab)