实用 vite 创建 cesium 项目
今天,我们使用 vite 来搭建下 cesium 的项目。
注册 token
在搭建之前,我们需要注册一下 token,用于获取地图数据,访问:https://ion.cesium.com/。 (opens in a new tab)
然后 sign up 进行注册

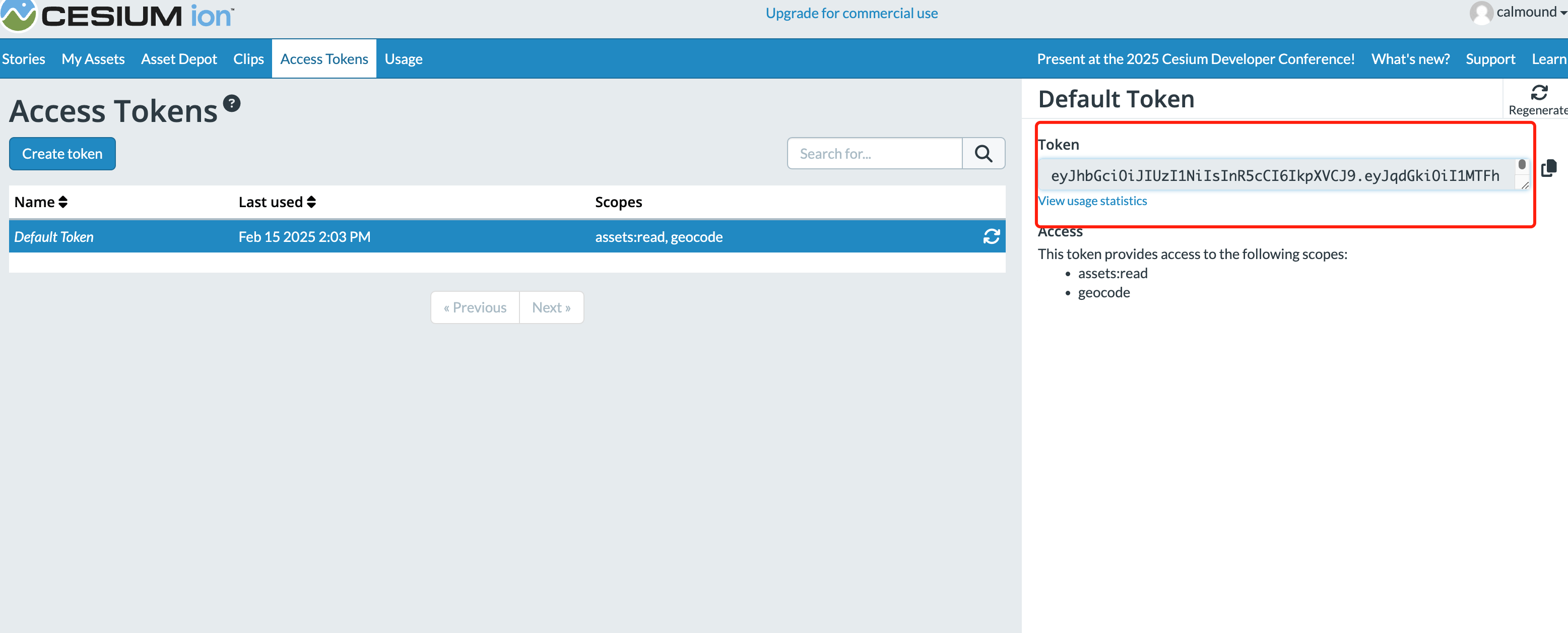
注册成功后,获取 token,这个 token 等会代码中有用,先复制出来。

安装
pnpm create vite通过提示,我们就可以创建一个 vite 项目了,然后安装依赖
pnpm i cesium vite-plugin-cesium修改配置
我们在根目录创建 vite.config.js 文件, 在文件中我们需要设置 plugins 用于正常加载 cesium
import { defineConfig } from "vite";
import path from "path";
import cesium from "vite-plugin-cesium";
export default defineConfig({
plugins: [cesium()],
build: {
chunkSizeWarningLimit: 2000, // 避免 Cesium 过大导致警告
},
});修改 html
在 html 地方我们需要创建一个 div 用于能够承载 cesium 的 canvas
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="cesiumContainer"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>cesium 代码
在 main.js 写我们的 cesium 的代码,其中的 defaultAccessToken 就是我们刚才获取的到的 cesium 的 token。
然后通过 new Viewer 来创建 cesium 即可。
// The URL on your server where CesiumJS's static files are hosted.
import { Ion, Viewer } from "cesium";
import "cesium/Build/Cesium/Widgets/widgets.css";
// Your access token can be found at: https://ion.cesium.com/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Ion.defaultAccessToken = "eyJhbGciOiJIUzI1NiIsInR5xxxxx";
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
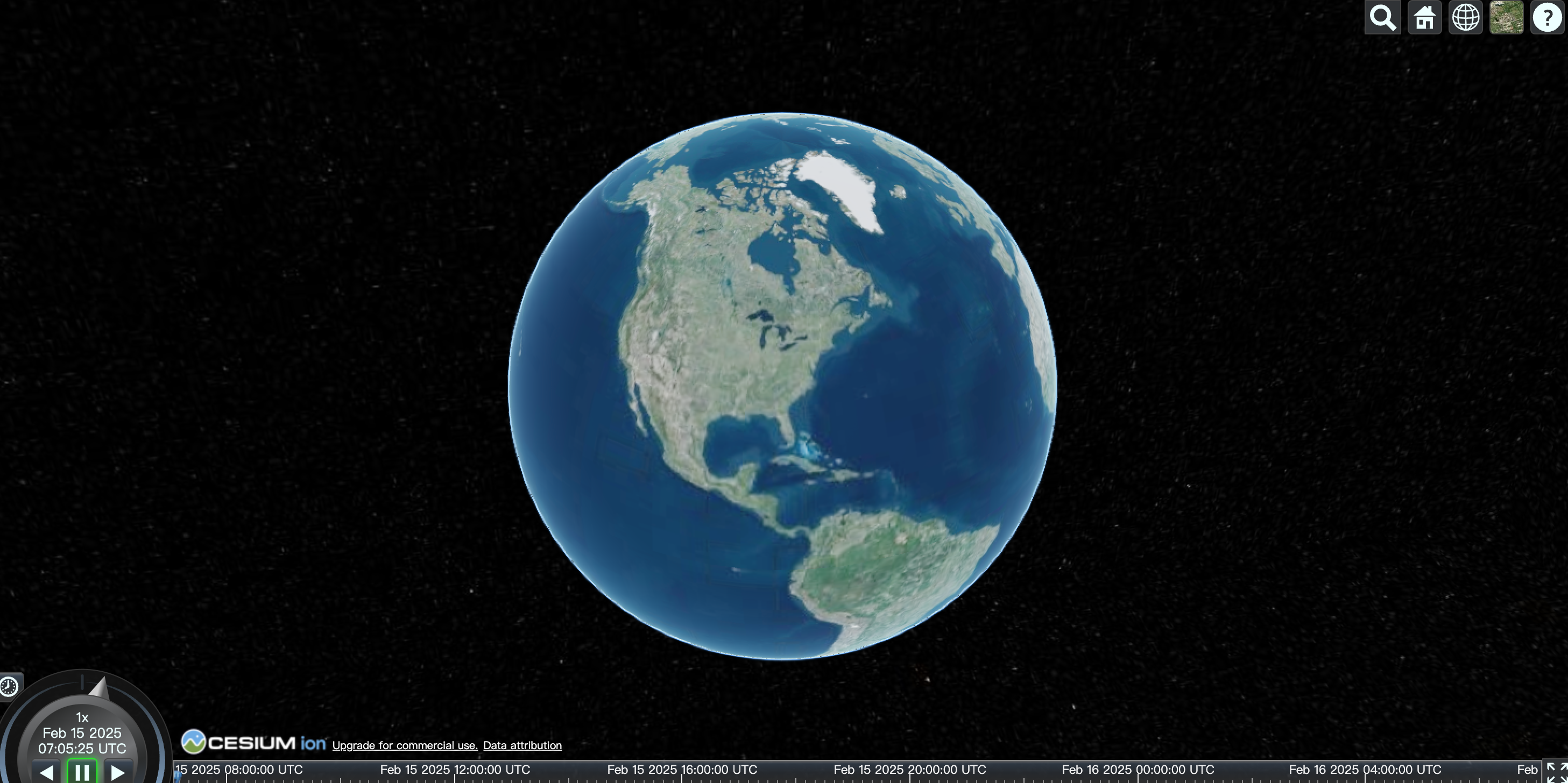
const viewer = new Viewer("cesiumContainer");最后我们通过命令 pnpm dev 运行服务,就可以看到以下的界面了。

它自带的页面,我们可以在右上角进行一些默认设置
球体和平面的切换

渲染道路模式切换
