最近我发现了一个相当有趣的网站,https://shaderfrog.com/。 (opens in a new tab)
它专门用于查看、调试并可视化 GLSL 代码,而且提供了很多现成的着色器效果可以直接拿来使用。对于需要快速验证或调整着色器效果的开发者而言,ShaderFrog 可以节省不少时间。
使用体验
- 可视化节点 vs. 直接编辑
- ShaderFrog 提供了可视化节点(Node Editor)编辑 GLSL 的功能,但如果你想完全通过拖拽节点来“直写”或拼装 GLSL 代码,可能并不会觉得非常顺手。
- 不过,如果你想借助它来调试自己已有的 GLSL 代码,ShaderFrog 则是一个非常不错的开发环境。

- 内置多种渲染环境
- ShaderFrog 内置了 Three.js、Babylon.js、以及 PlayCanvas 三种常见的 WebGL 框架环境。
- 无论你使用哪种框架,都可以更直观地查看并调试你的 GLSL 着色器。

- 丰富的现成案例
- 网站上拥有大量现成的着色器案例,从基础的光照到复杂的后期特效都有,能够直接拿来学习和使用。
- 这些案例让你快速了解某些效果的原理和实现方式,也能为你的项目提供灵感。

可视化着色器拆解
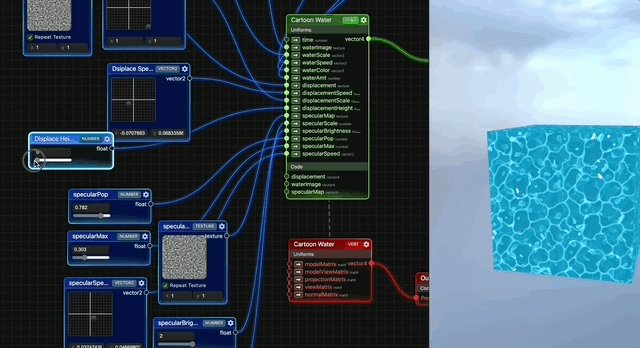
在 ShaderFrog 中,你会看到一张 flow 图(流程图式的可视化界面)与对应的 GLSL 源码。这里对两者的对应关系做简要说明:

绿色节点(Fragment)
- 代表了 fragment shader 的主要部分,可以看到该节点中会罗列所有定义的
uniform。 - 这些
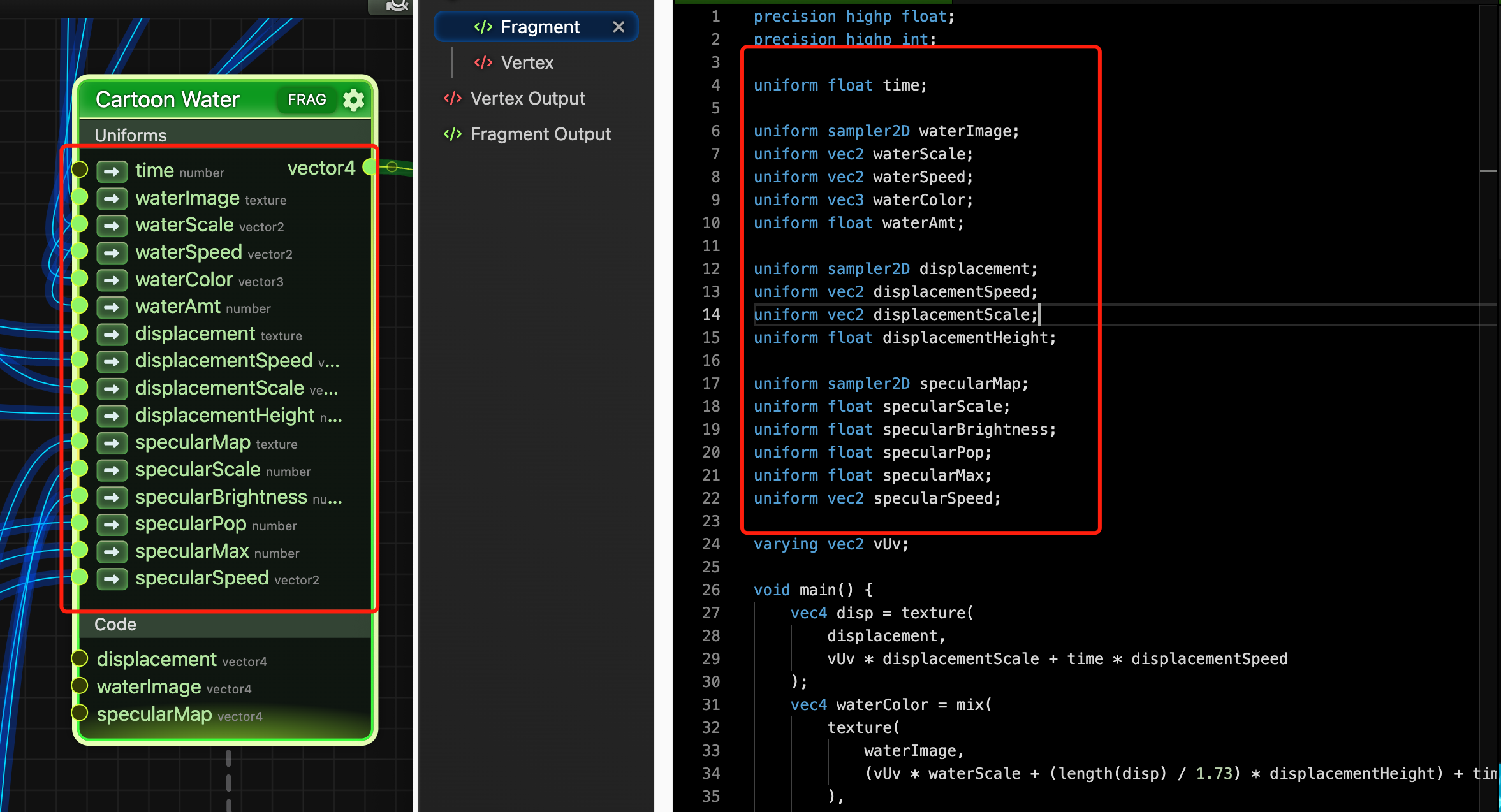
uniform通常是你在渲染中需要动态或外部修改的变量,例如纹理、颜色、数值等。 大家可以看这张图,右边是代码,左边是绿色节点,我们能从绿色节点找到 fragment 代码中的变量
大家可以看这张图,右边是代码,左边是绿色节点,我们能从绿色节点找到 fragment 代码中的变量
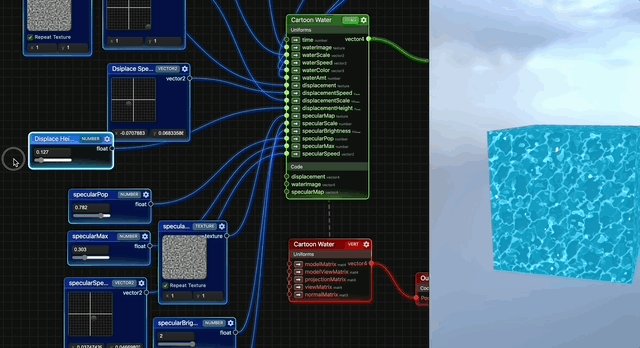
蓝色节点(Uniform 参数)
- 每个
uniform都可以对应到一个蓝色节点,用于直接调整该uniform的值。 - 在编辑器中修改这些节点的参数时,可以实时观察最终渲染效果,从而更容易理解或调整着色器。
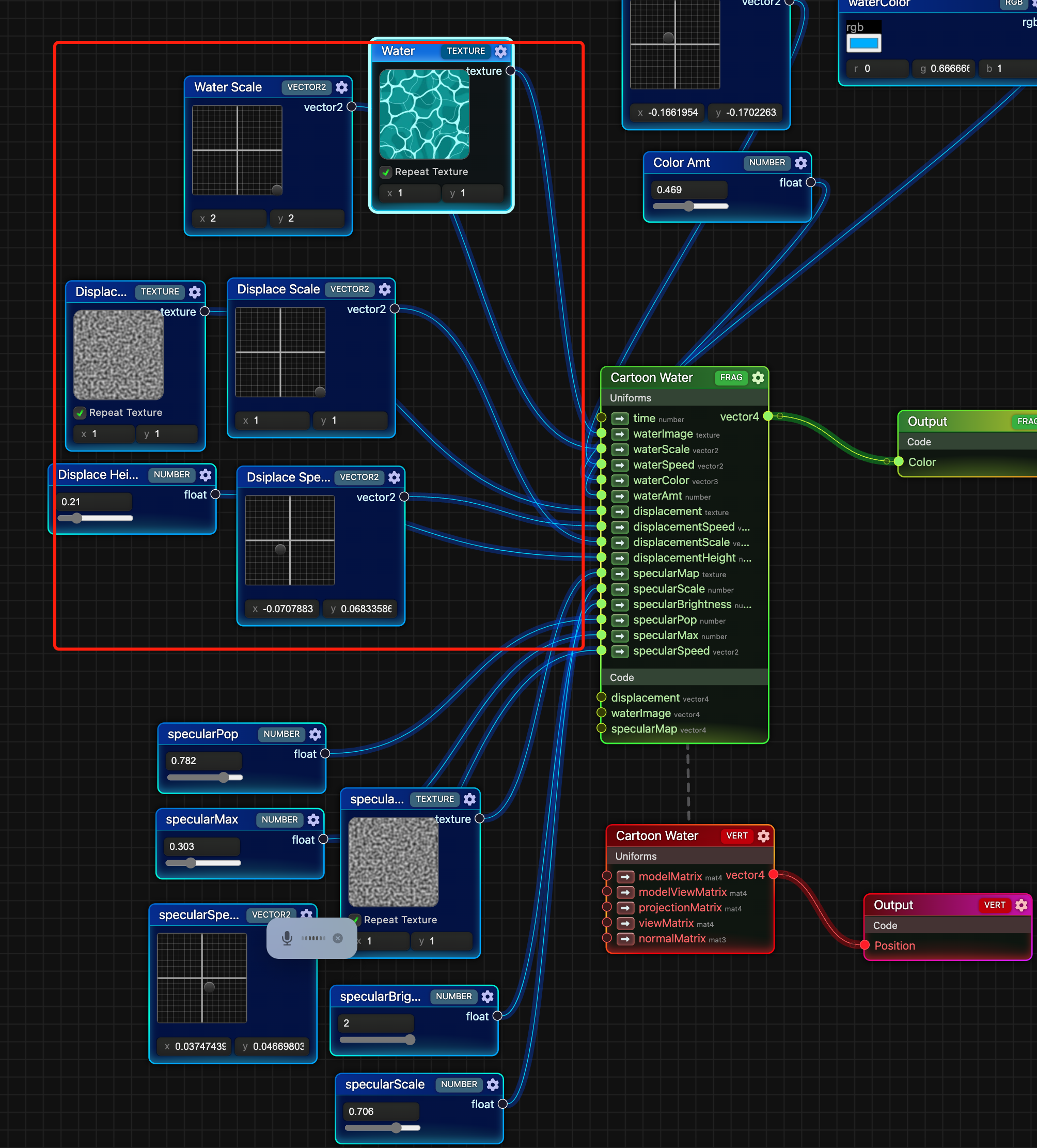
 大家可以看这张图,蓝色节点是由绿色节点连线引申出来的,对于蓝色节点 ,我们可以直接在节点上进行一系列操作,比如改变值,或者修改贴图。
大家可以看这张图,蓝色节点是由绿色节点连线引申出来的,对于蓝色节点 ,我们可以直接在节点上进行一系列操作,比如改变值,或者修改贴图。
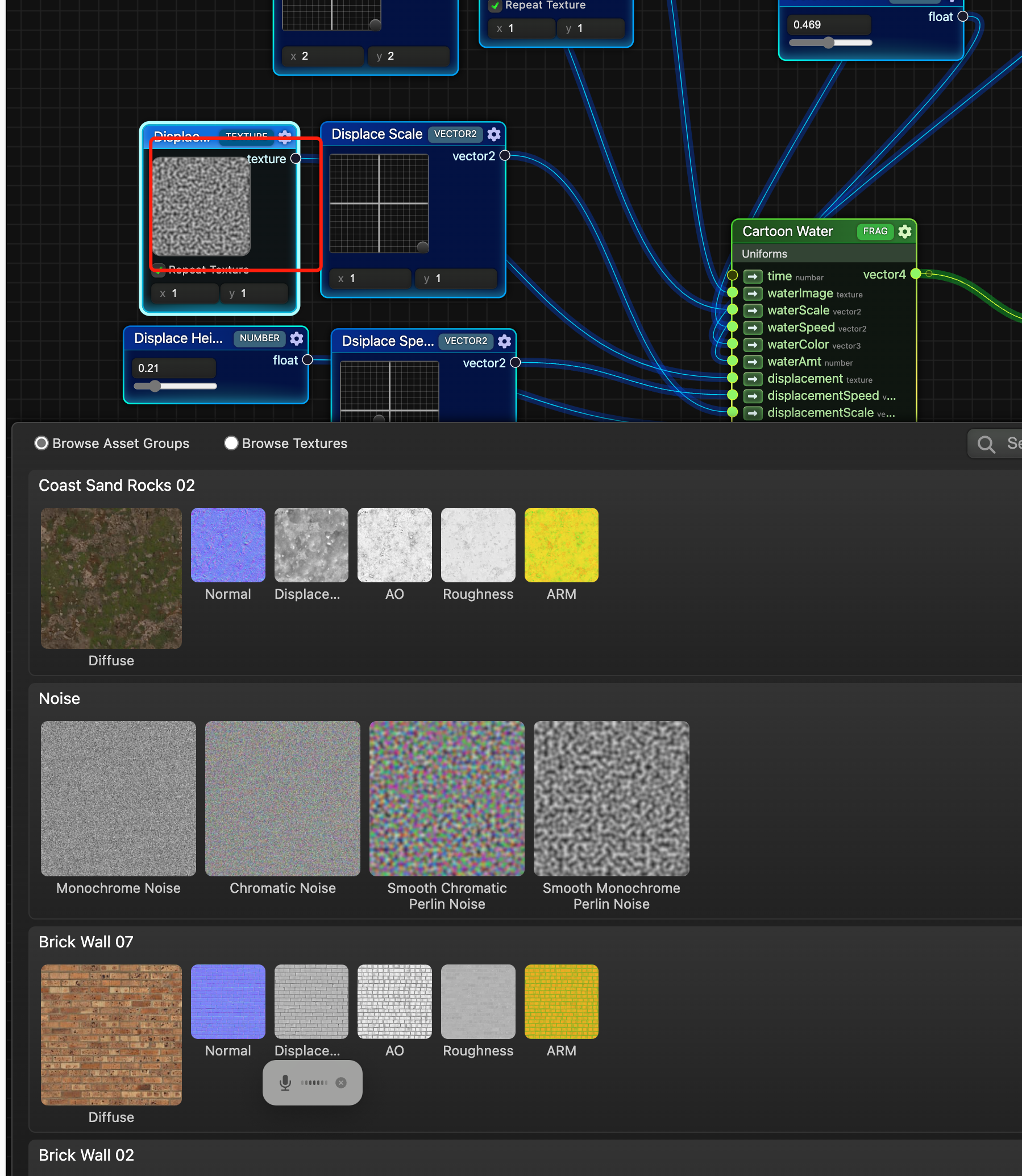
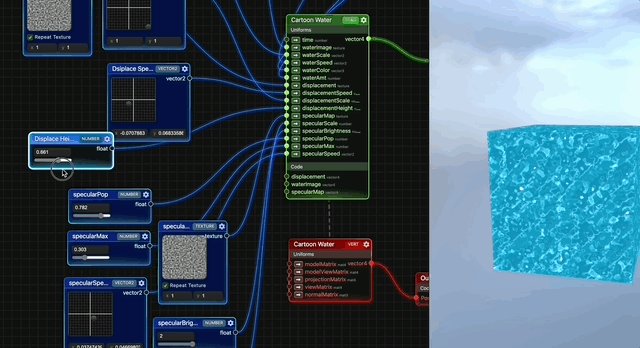
贴图替换
- 如果有贴图类的
uniform(如sampler2D),可以通过拖拽或参数面板替换为其他纹理; - 这样一来,你可以非常直观地对比不同纹理或贴图组合下的渲染结果。

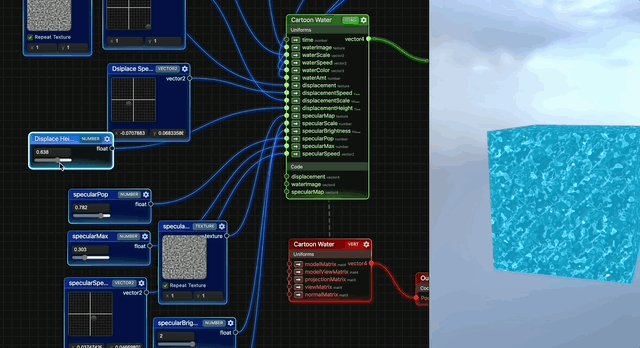
实时调试
- 调整蓝色节点(即
uniform的数值)后,立即在预览窗口看到结果,有助于快速理解着色器在不同参数下的表现。 - 例如改变波动速度、颜色、透明度等,都能让你对 GLSL 细节一目了然。

总结
- 缺点: 想直接通过可视化托拽出来 glsl 完整的代码,不好用
- 优点: 但是你有现成的 glsl 代码或者学习他的哪里,通过他的可视化节点的一系列操作,比起你纯看代码还是要便捷不少。而且它能够进行调参数,事实预览,减少了抽象了的一些想象。最后哪怕你觉得他的网站不好用,他有接近 1000 个案例都够你学习了。