Cesium 几何体
今天,我们一起看一下 cesium 如何创建基础的几何体。
Entity
在介绍几何体之前,我们需要先了解下Entity。
在 Cesium 中,Entity 是一个对三维对象(例如点、线、面、模型等)进行统一管理和渲染的高层抽象。它将几何形状、外观材质以及各种属性(如时间动态、样式动画、事件响应等)封装到一个对象中,开发者只需要与 Entity 进行交互,就可以快速地在场景中添加和管理可视化要素。
什么是 Entity
- 统一管理几何体和属性
一个Entity可以包含点标记、折线(Polyline)、多边形(Polygon)或模型(Model)等几何对象,通过设置不同的属性可以在场景中呈现各种形态。 - 自动处理渲染和事件
在 Cesium 的Viewer中维护了一个EntityCollection,当我们调用viewer.entities.add()等方法添加一个Entity后,Cesium 就会自动根据其中的几何信息、材质信息进行绘制。开发者也可通过事件机制对Entity的更新或选择进行响应。 - 简单易用,适合快速开发
与底层的Primitive/Geometry接口相比,Entity的使用门槛更低、开发效率更高。如果没有特别复杂的性能或定制需求,大多数情况使用Entity即可满足可视化需求。
基于以上概念,我们可以在 Entity 中创建点、折线、多边形、模型等常见三维要素。
折线
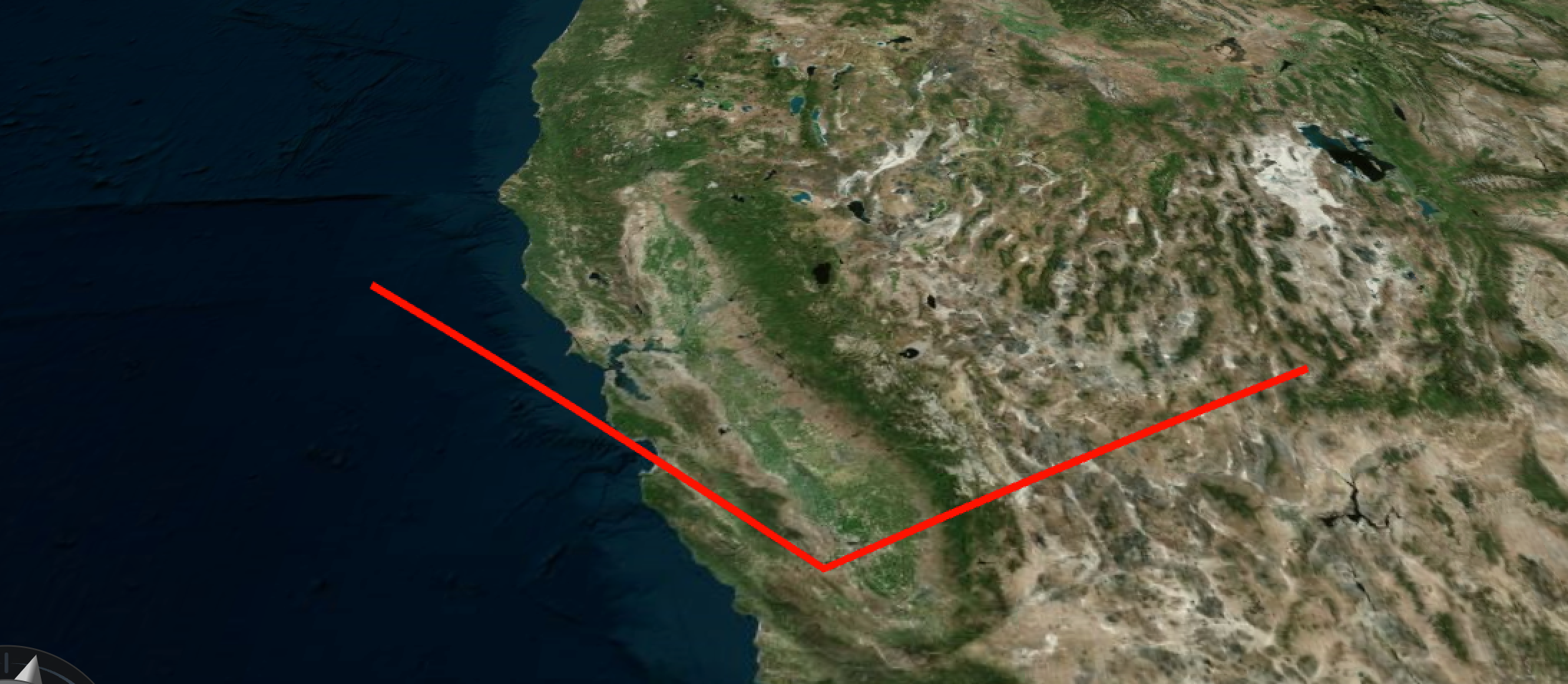
在 Cesium 中,折线(Polyline)是一种常见的可视化对象,可用于表现各种“连线”的数据,比如航线、道路、边境线、传输线等。
常见用法
- 航线、飞行路线:用于在三维场景中展示飞机或无人机的飞行轨迹。
- 路径:显示一条从起点到终点的线路,例如物流运输路径、车辆行驶线路。
- 分界线:比如国境线、行政区划边界线等,需要在地表或低空进行标注。

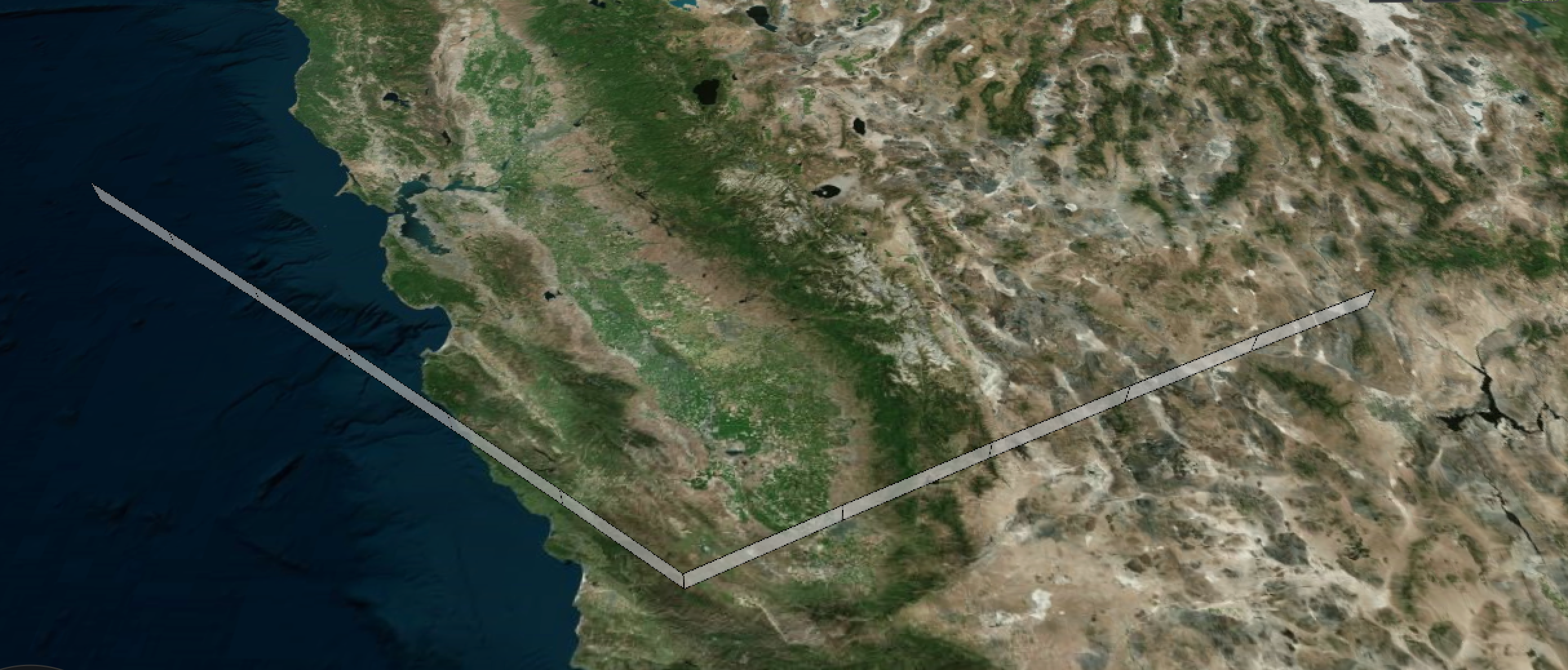
// 1. 初始化 Viewer
const viewer = new Cesium.Viewer("cesiumContainer");
// 2. 定义折线顶点(示例使用了三个点)
const positions = [
Cesium.Cartesian3.fromDegrees(-115.0, 37.0, 100000.0),
Cesium.Cartesian3.fromDegrees(-120.0, 35.0, 100000.0),
Cesium.Cartesian3.fromDegrees(-125.0, 38.0, 100000.0),
];
// 3. 添加折线实体
const polylineEntity = viewer.entities.add({
name: "示例折线",
polyline: {
positions: positions,
width: 5, // 线宽
material: Cesium.Color.RED, // 材质(可使用纯色、图片、渐变等)
clampToGround: false, // 是否贴地,如果贴地应设置true
},
});
// 4. 调整视角以保证折线可见
viewer.zoomTo(polylineEntity);- positions: 折线的坐标点数组,一般使用 Cesium.Cartesian3.fromDegrees 将经纬度转成三维坐标。
- width: 折线的线宽(单位:像素)。
- material: 设置折线的材质,可使用纯色(
Cesium.Color)或特殊材质(图片、虚线、光晕等)。 - clampToGround: 是否贴地,如果设置为
true,折线将自动贴合地形高度。如果需要展示高度变化(悬空或高空线路),请设置为false,并在坐标中指定具体的高度值。
面
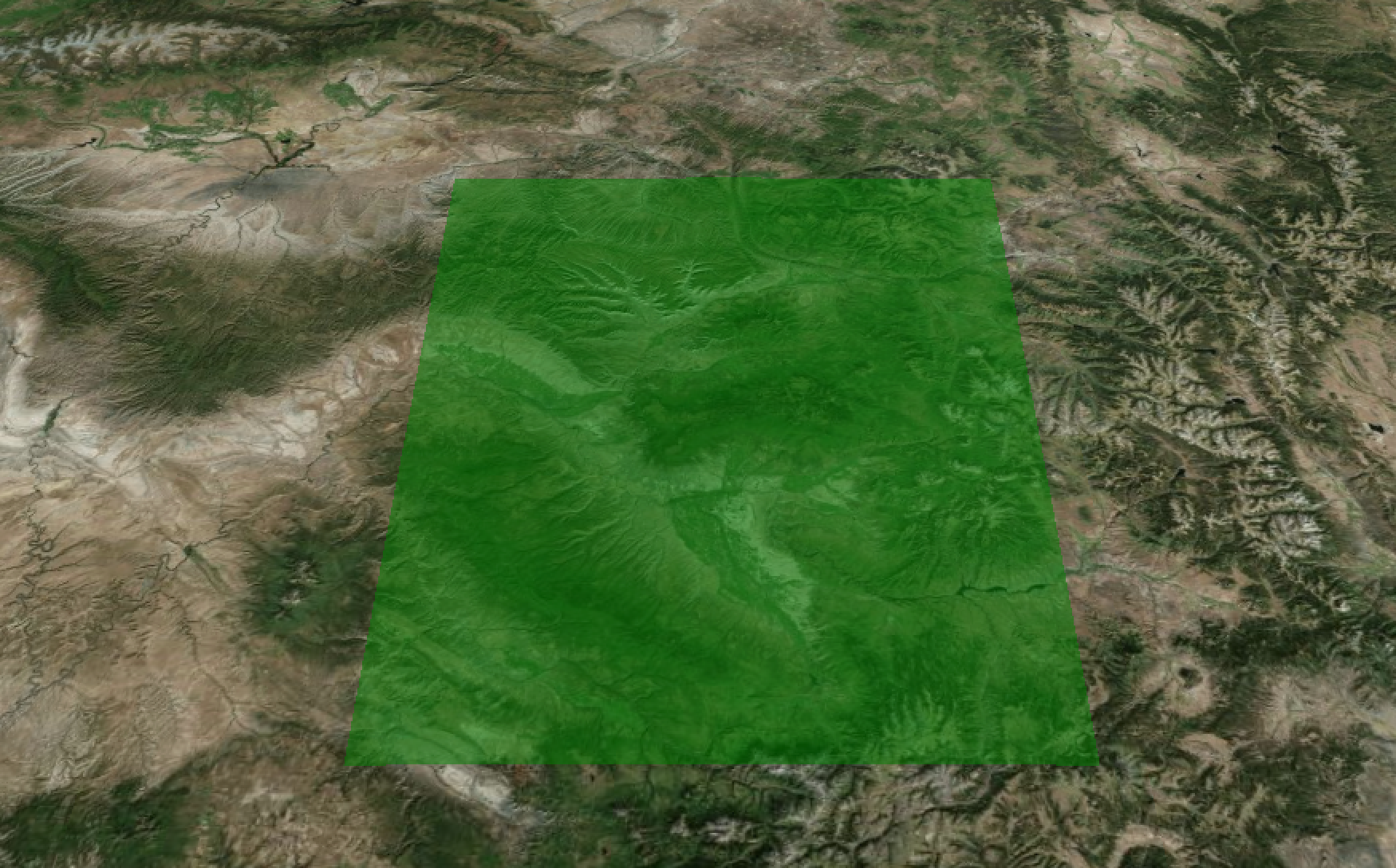
面在三维可视化场景中扮演了极其重要的角色,可以用于绘制区域范围、标注行政边界、多边形地块等。
常见用法
- 标注区域:行政区、地块、建筑物占地范围等。
- 高亮地形:通过设置半透明、多边形等方式呈现某些区域在地表上的分布。
- 动态绘制:用户在地图上交互式绘制多边形,用于量算或空间分析。
- 可视化统计:将数据与地理范围对应起来,例如人口密度、经济指标等,通过面颜色或透明度来直观呈现。

// 1. 初始化 Viewer
const viewer = new Cesium.Viewer("cesiumContainer");
// 2. 定义多边形顶点 (使用笛卡尔坐标或经纬度转换)
const polygonPositions = [
Cesium.Cartesian3.fromDegrees(-109.0, 40.0),
Cesium.Cartesian3.fromDegrees(-107.0, 40.0),
Cesium.Cartesian3.fromDegrees(-107.0, 38.0),
Cesium.Cartesian3.fromDegrees(-109.0, 38.0),
];
// 3. 添加多边形实体
const polygonEntity = viewer.entities.add({
name: "示例多边形",
polygon: {
hierarchy: polygonPositions,
material: Cesium.Color.GREEN.withAlpha(0.5), // 填充颜色及透明度
outline: true, // 是否显示边线
outlineColor: Cesium.Color.WHITE, // 边线颜色
// extrudedHeight: 50000, // 拉伸高度(可选)
// perPositionHeight: true, // 是否使用每个顶点的高度(可选)
// closeTop: true, // 是否关闭顶部(拉伸时有效)
// closeBottom: true // 是否关闭底部(拉伸时有效)
},
});
// 4. 调整视角以保证多边形可见
viewer.zoomTo(polygonEntity);- hierarchy: 指定多边形的外包轮廓,必须传入一个
PolygonHierarchy或者一组坐标点(可以是Cesium.Cartesian3[]或Cesium.Cartesian3.fromDegreesArray(...)的结果)。 - material: 填充材质,可以是纯色、图案贴图等,设置透明度可以让多边形半透明展示。
- outline 与 outlineColor: 是否绘制多边形边线,以及边线颜色。
- extrudedHeight: 多边形的拉伸高度,表示从地表向上拉伸形成一个立体柱体,如果仅在地面表示区域,则不需要设置。
- perPositionHeight: 是否使用顶点本身的高度。如果设置为 true,会将传入的坐标值中的高度应用到每个点,从而形成一个不规则的斜面或多面体。
- closeTop 和 closeBottom: 当多边形被拉伸成柱状体后,是否在顶部和底部封口。默认为
true,即对顶部和底部进行封闭。
立方体
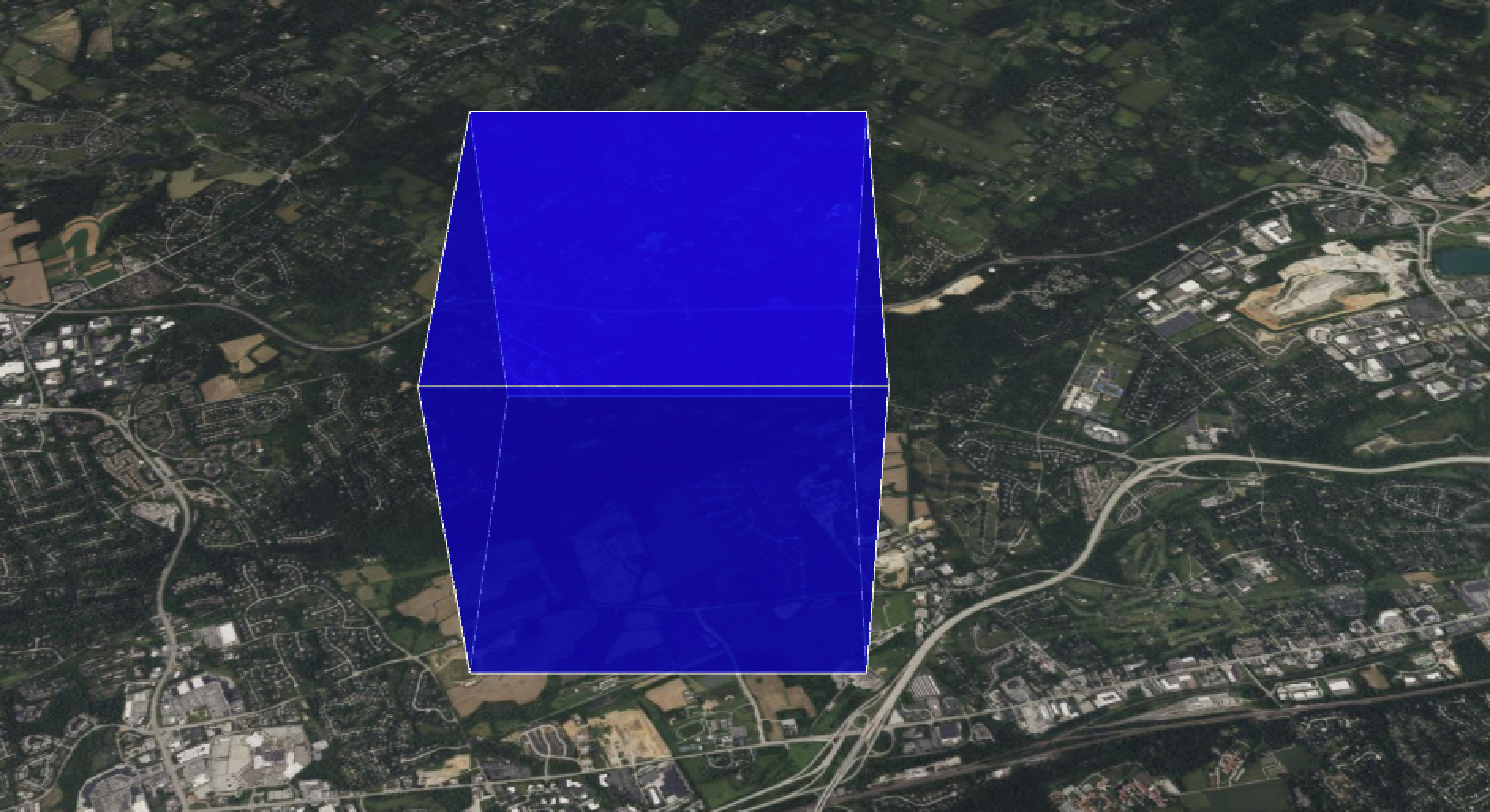
“立方体”通常可以通过 Box(盒子)来实现。Box 是 Cesium 在 Entity 层提供的一种几何体,能够在三维空间中展示一个具有长、宽、高的立方或长方体。
常见用法
- 建筑物粗略模型:通过调节箱体的长、宽、高,可以快速模拟建筑体量,适用于简化的城市建筑可视化。
- 仓库、集装箱展示:需要在三维地图中标示某些“方形”的物体或空间范围时,可以使用
Box进行可视化。 - 场景标记:将
Box作为一个体素 (voxel) 或特定的空间标识。
// 1. 初始化 Viewer
const viewer = new Cesium.Viewer("cesiumContainer");
// 2. 定义立方体在地图上的位置
// 这里使用 fromDegrees(经度, 纬度, 高度) 将地理坐标转为世界坐标
const position = Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883, 2000);
// 3. 添加立方体实体
const boxEntity = viewer.entities.add({
name: "示例立方体",
position: position,
box: {
// x, y, z 长度(米)
dimensions: new Cesium.Cartesian3(2000.0, 2000.0, 2000.0),
// 填充颜色与透明度
material: Cesium.Color.BLUE.withAlpha(0.6),
// 是否绘制外边线
outline: true,
// 外边线颜色
outlineColor: Cesium.Color.WHITE,
},
});
// 4. 调整视角确保立方体可见
viewer.zoomTo(boxEntity);- dimensions: 立方体/长方体的三条边长度(
x,y,z),单位是米。通过设置相同的x,y,z可以得到一个正立方体。- 如果要创建长方体,可以分别设置不同的长度值。
- material: 立方体表面的材质,可使用纯色(如
Cesium.Color.RED)或其他材质(纹理贴图、图案等)。 - outline & outlineColor: 是否绘制立方体轮廓边线,以及边线的颜色。
- position: 决定立方体在三维场景中的位置。常用的做法是
Cesium.Cartesian3.fromDegrees(lng, lat, height),其中height表示距地表的高度(单位:米)。 - heightReference(可选)
- 如果想让立方体贴地或与地形保持一定高度,可以使用
heightReference属性设置为Cesium.HeightReference.CLAMP_TO_GROUND或Cesium.HeightReference.RELATIVE_TO_GROUND。 - 但需要注意,使用贴地功能时,需要有真实地形数据(如 Cesium World Terrain)才能准确反映地表起伏。
- 如果想让立方体贴地或与地形保持一定高度,可以使用
球体
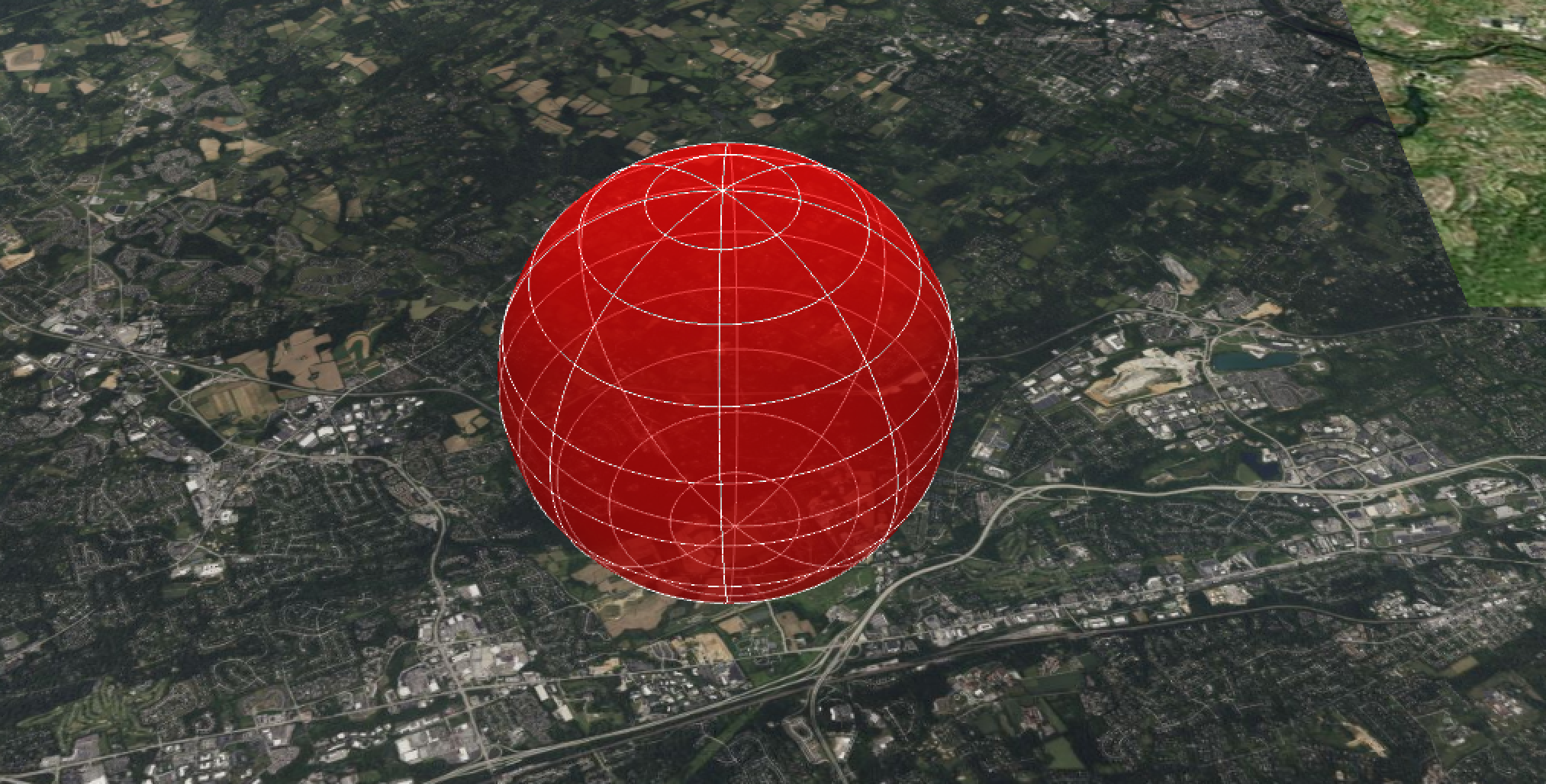
球体通常可以使用 Ellipsoid(椭球)这个几何体,并将其三个半径(radii)设置为相等,即可得到一个标准的球体。下面将详细介绍如何在 Cesium 中创建并控制球体的外观和位置。
常见方法
- 行星、卫星模拟:示例化展示地球、月球、火星等行星或卫星。
- 传感器可视范围:有些应用中会用球体或半球来表示雷达或传感器的探测区域。
- 数据可视化:通过球体表现某个范围或空间体积(例如在大气或空间范围中进行标识)。
- 艺术展示:某些三维场景需要球体作为装饰或视觉元素。

// 1. 初始化 Viewer
const viewer = new Cesium.Viewer("cesiumContainer");
// 2. 定义球体在地图上的位置
const position = Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883, 3000);
// 3. 添加球体实体
const sphereEntity = viewer.entities.add({
name: "示例球体",
position: position,
ellipsoid: {
radii: new Cesium.Cartesian3(2000.0, 2000.0, 2000.0), // x,y,z 半径都为2000米
material: Cesium.Color.RED.withAlpha(0.5), // 材质(半透明红色)
outline: true, // 是否描边
outlineColor: Cesium.Color.WHITE, // 描边颜色
},
});
// 4. 调整视角以确保球体可见
viewer.zoomTo(sphereEntity);- radii
- 球体/椭球的三轴半径,单位为米。为了生成球体,将三个值都设置成相同数值即可。
- 若想生成椭球(如模拟地球等不规则球体),可分别设置不同的 x、y、z 半径。
- material: 球体表面的材质,可使用纯色或贴图等方式展现。支持
Cesium.ImageMaterialProperty等多种材质类型。 - outline 与 outlineColor: 是否为椭球绘制轮廓线以及线的颜色。注意轮廓线可能只在与相机角度特定视野下可见,并且由于球体是曲面,轮廓表现方式与多边形略有不同。
- position
- 决定球体在场景中的中心点。同样可用
Cesium.Cartesian3.fromDegrees(lng, lat, height)指定经度、纬度以及高度。 - 高度指球体中心与地表的距离(若默认椭球体地表是 0,加载真实地形后可根据地形波动进行调整)。
- 决定球体在场景中的中心点。同样可用
- heightReference(可选)
- 如果需要球体贴地或相对地表一定高度,可设置为
Cesium.HeightReference.CLAMP_TO_GROUND或Cesium.HeightReference.RELATIVE_TO_GROUND。 - 贴地功能在椭球/球体这种立体几何上,渲染效果可能需要实际测试(原理上它会让中心点贴合地面)。
- 如果需要球体贴地或相对地表一定高度,可设置为
走廊
“走廊 (Corridor)” 是一种可沿着给定路径生成带宽度的带状区域的几何体。与折线 (Polyline) 相比,走廊不仅具有连续的路径,也能在路径的左右两侧拓展宽度,从而形成更宽阔的带状区域。其常见应用场景包括公路、河道、管线走廊等可视化。
常见用法
- 道路或河道可视化:
在地图上显示具有一定宽度的“流动”形状,例如公路、河流、航道等。 - 管线走廊:
模拟管线所占用的地面空间宽度或者安全警戒带范围。 - 平面分析:
在二维或三维地形上用带状几何体标识某个影响范围或缓冲区。
// 1. 初始化 Viewer
const viewer = new Cesium.Viewer("cesiumContainer");
// 2. 定义走廊路径顶点(示例使用了三个点)
const corridorPositions = Cesium.Cartesian3.fromDegreesArray([-115.0, 37.0, -120.0, 35.0, -125.0, 38.0]);
// 3. 创建走廊实体
const corridorEntity = viewer.entities.add({
name: "示例走廊",
corridor: {
positions: corridorPositions, // 路径点位
width: 200000.0, // 走廊宽度(米)
height: 0, // 走廊离地高度
material: Cesium.Color.GREEN.withAlpha(0.5), // 填充材质(半透明绿色)
outline: true, // 是否显示边线
outlineColor: Cesium.Color.WHITE, // 边线颜色
cornerType: Cesium.CornerType.ROUNDED, // 拐角类型
},
});
// 4. 调整视角以保证走廊可见
viewer.zoomTo(corridorEntity);- positions:走廊的路径点位数组,可以是
Cesium.Cartesian3[]或通过Cesium.Cartesian3.fromDegreesArray(...)生成。 - width: 走廊的整体宽度(单位:米)。这与折线的
width不同,这里的宽度是走廊在空间中的真实宽度,而折线的width仅代表像素宽度。 - height: 走廊自身的离地高度,如果不贴地,则表示走廊的底部离地表的高度(在默认椭球体下则离椭球表面的高度)。
- material: 走廊的填充材质,可使用纯色或各类 MaterialProperty(如贴图、渐变等)。
- outline & outlineColor: 是否在走廊边缘绘制轮廓线,以及轮廓线颜色。
- cornerType
- 表示拐角连接的方式,Cesium 提供了三种拐角类型:
Cesium.CornerType.ROUNDED:圆角Cesium.CornerType.MITERED:斜角(外扩)Cesium.CornerType.BEVELED:平角(倒角)
- 表示拐角连接的方式,Cesium 提供了三种拐角类型:
墙体
“墙体 (Wall)” 是一种可在一条或多条路径上竖直向上延伸的面状几何体。与“走廊 (Corridor)”不同,墙体并不具有上下平面,而是一个垂直方向延伸的立面,常被用于表示篱笆、建筑围墙、垂直防护网等可视化需求。
常见用法
- 围栏或边界
在三维场景中沿着给定路径展示“立面”效果,比如小区围墙、边防线等。 - 竖直遮挡或防护
用作某些安全带、隔音墙、山体挡墙等的模拟展示。 - 垂直扩展
需要在路径底部到顶部形成一个连续、竖直的界面,可用墙体快速实现(如大型建筑侧面简化表现)。
// 1. 初始化 Viewer
const viewer = new Cesium.Viewer("cesiumContainer");
// 2. 定义墙体的路径顶点
const wallPositions = Cesium.Cartesian3.fromDegreesArray([-115.0, 37.0, -120.0, 35.0, -125.0, 38.0]);
// 3. 添加墙体实体
const wallEntity = viewer.entities.add({
name: "示例墙体",
wall: {
positions: wallPositions, // 墙体底边路径
maximumHeights: [15000, 15000, 15000], // 每个顶点对应的顶部高度
minimumHeights: [0, 0, 0], // 每个顶点对应的底部高度
material: Cesium.Color.WHITE.withAlpha(0.6),
outline: true,
outlineColor: Cesium.Color.BLACK,
},
});
// 4. 调整视角以保证墙体可见
viewer.zoomTo(wallEntity);- positions
- 定义墙体底边路径的顶点,通常使用
Cesium.Cartesian3.fromDegreesArray(...)将经纬度转换而来。 - 系统会自动在这些顶点之间进行插值,生成一面连贯的“墙”。
- 定义墙体底边路径的顶点,通常使用
- minimumHeights
- 数组,表示与
positions相对应的底部高度值(相对于椭球或地形的海拔高度)。 - 如果不指定,默认情况下墙体底部贴合在
positions所定义的坐标高度。
- 数组,表示与
- maximumHeights
- 数组,表示墙体顶部高度(相对于椭球或地形的海拔高度)。
- 如果全部设为相同值,就表示从地面到某一固定高度的垂直面;若每个顶点高度不同,墙体会随顶点而起伏。
- material
- 墙体表面的材质,可使用纯色、贴图等。也可设置透明度来得到半透明墙体效果。
- outline & outlineColor
- 是否在墙体四周绘制轮廓线,以及轮廓线颜色。
总结
在 Cesium 中,我们可以通过 Entity API 轻松创建并管理多种几何体,包括折线(Polyline)、多边形(Polygon)、立方体(Box)、球体(Ellipsoid)、走廊(Corridor)、墙体(Wall) 等。它们在三维可视化中各自扮演不同角色,满足从简单线状标注到三维立体构造的多样需求。
- 在 Cesium 中使用
Entity,可以快速创建 点、线、面、体 等多种几何形状,并结合 高度、贴地、材质、轮廓 等属性实现丰富多样的三维可视化效果。 - 不同几何体适用于不同场景:折线适合连线;多边形适合平面区域;立方体、球体等适合实体构造;走廊适用于带状区域;墙体则在垂直面可视化中发挥作用。
- 若需要贴地或融合真实地形,应熟悉
clampToGround、HeightReference以及GroundPrimitive;同时留意性能开销。 - 大规模数据可探索底层
Primitive以获得更高的渲染性能和可控性。
通过对折线、多边形、立方体、球体、走廊、墙体等几何体的综合运用,可以满足各种三维地图应用需求,为路径分析、地理边界、高层建筑模拟、数据可视化等提供灵活而强大的支持。希望本总结能帮助你在 Cesium 的三维可视化开发中更好地组织和呈现各类几何对象。