学习 Shader 的 GLSL 语法如何搭建环境
GLSL(OpenGL Shading Language)是一种类似 C 语言的着色器语言,用于编写顶点着色器和片段着色器。它与 OpenGL、WebGL 等图形 API 紧密配合,能帮助开发者灵活控制图形渲染过程,从而实现多样的视觉效果。
本文将会带大家快速使用三种不同的方式,搭建一个可用于编写练习 GLSL(OpenGL Shading Language)的开发环境。
针对初学者来说,一个好的环境可以让你专注在着色器逻辑与视觉效果上,而不需要花过多的时间在配置或纠错。下面将依次介绍:
- Shadertoy 在线环境
- The Book of Shaders 在线编辑器
- VS Code 插件(glslCanvas 与 Shadertoy 插件)
希望通过这些工具的介绍,能让你快速上手 GLSL 的编程与调试。
Shadertoy
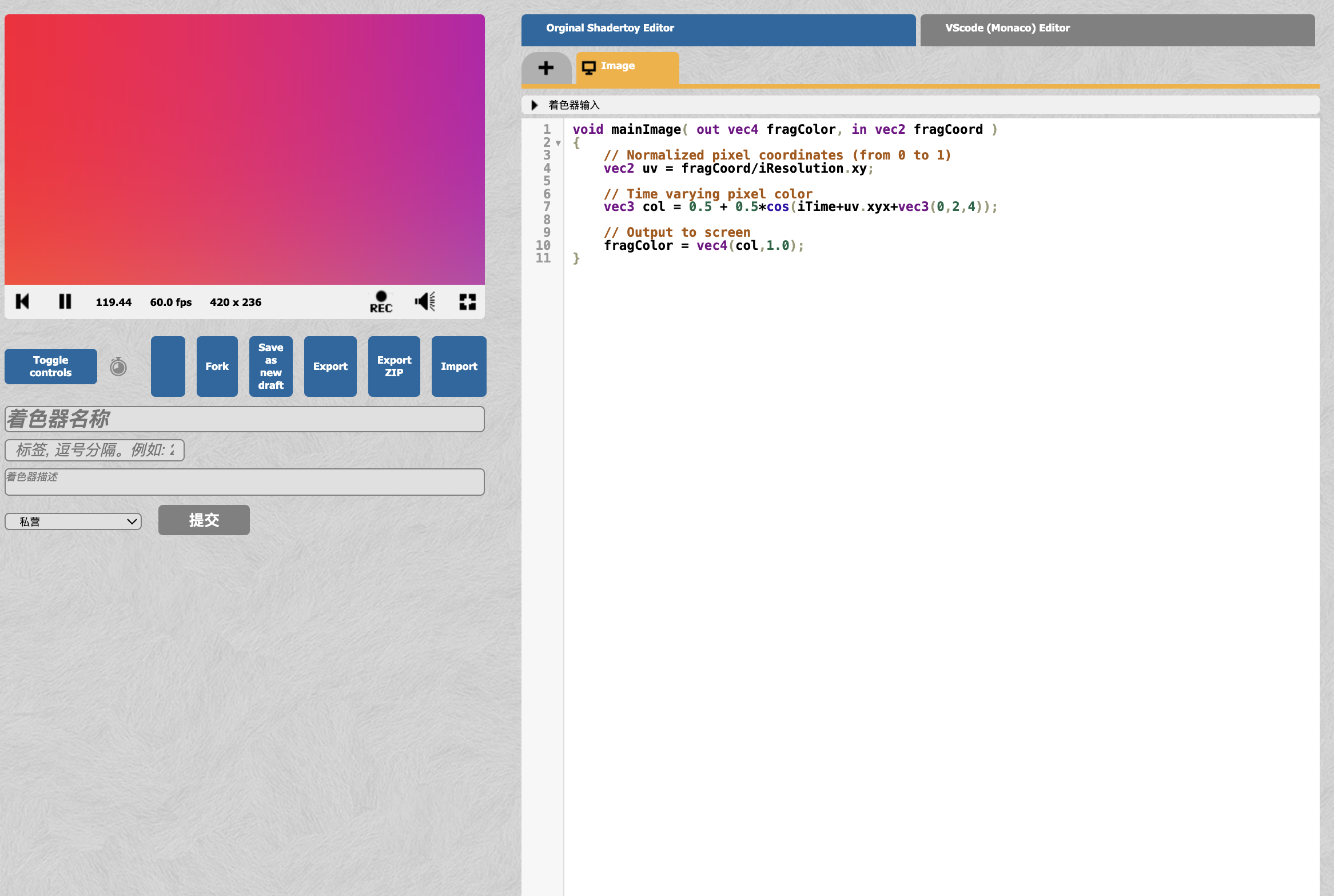
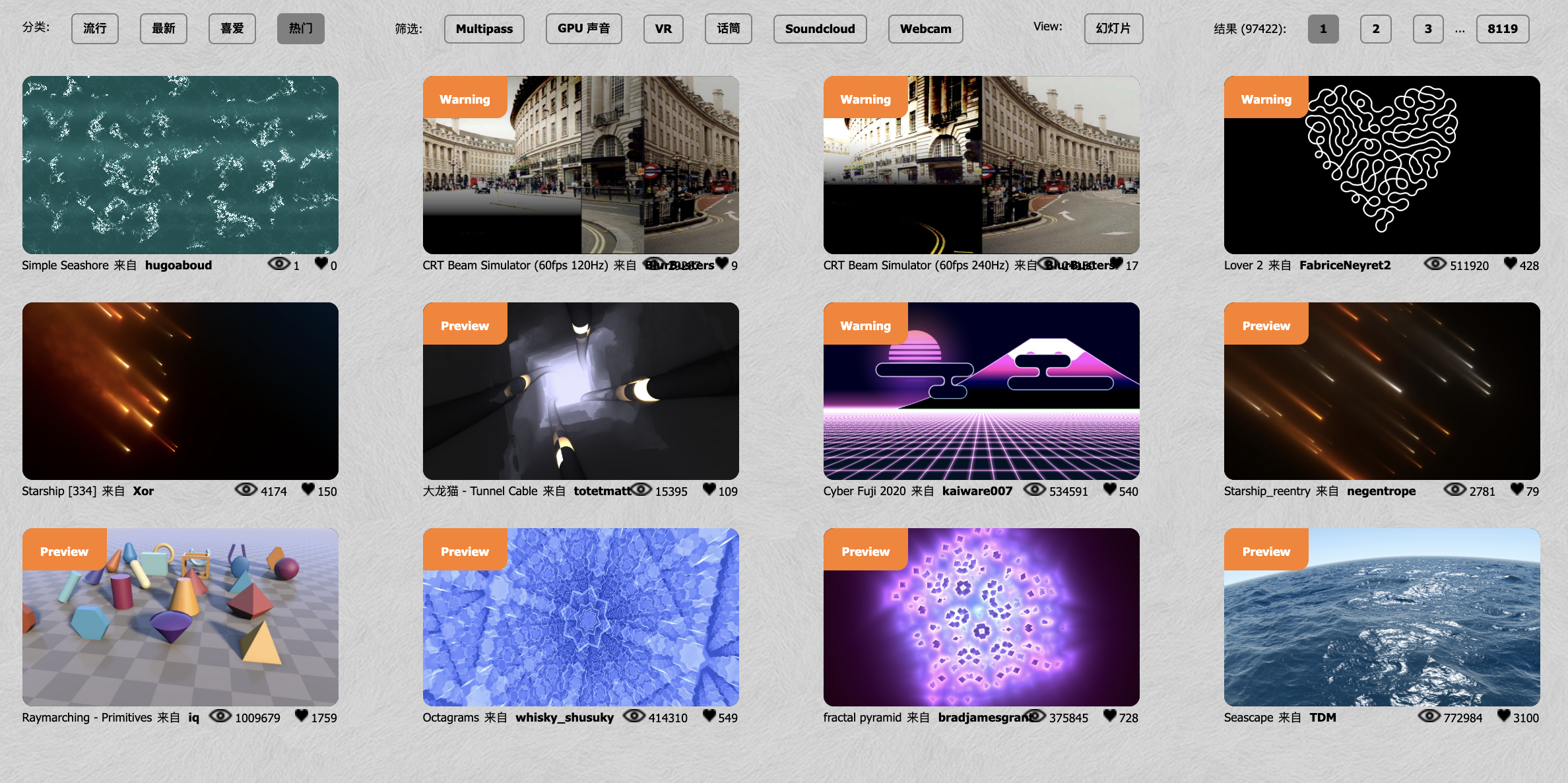
Shadertoy (opens in a new tab) 是一个非常流行的在线编辑与分享 GLSL 着色器的平台。它由用户社区驱动,具有丰富的着色器示例与交流讨论功能。
特点
- 在线编辑与实时预览
无需安装任何本地工具,只要在浏览器中打开 Shadertoy (opens in a new tab) ,就可以实时编写和预览你的 GLSL 着色器效果。修改代码后会立即渲染出更新的画面,方便快速调试。
- 丰富的示例与社区资源
Shadertoy 社区里有大量高质量的着色器示例,你可以直接打开别人的作品进行查看与学习。这些作品往往会附带作者对效果的简单介绍或实现思路,对初学者非常有帮助。
- 交互功能与输入
Shadertoy 提供了对键盘、鼠标、声音输入甚至视频流等多种输入的支持,你可以在着色器中调用相应的统一变量或纹理采样器做出各种交互效果。例如,使用iMouse、iTime等内置变量来获取鼠标和时间信息。
使用步骤简要
- 注册或登录
如果想要保存自己的作品,需要注册并登录 Shadertoy 账号。 - 创建新 Shader
登录后,点击右上角的“New”按钮即可创建新的着色器。 - 编写代码并实时预览
在编辑器中编写 GLSL 代码,页面右侧或下方会实时呈现渲染结果。 - 保存与分享
编辑完成后,可以点击“Save”保存并生成链接,也可以将链接分享给他人或在社区内发布。
The Book of Shaders
The Book of Shaders (opens in a new tab) 是一本非常优秀的在线教程,面向着色器初学者,对着色器的基础概念、数学原理与图像处理思想都有清晰的解释。其对应的在线编辑器是 The Book of Shaders Editor (opens in a new tab)。
特点
- 循序渐进的教程
《The Book of Shaders》从最基础的片段着色器、坐标、颜色讲解,到更高阶的噪声与复杂光照原理,讲解清晰详尽,可以帮助你从零基础开始系统学习。
- 嵌入式在线编辑器
在阅读教程时,你可以直接在页面中的编辑器编写或修改示例代码,查看实时效果,也可以切换到 The Book of Shaders Editor (opens in a new tab) 进行更自由的尝试。
- 保存与导出
你可以在编辑器中直接保存代码到浏览器缓存,也可以复制代码到本地进行备份,同时支持导出 URL,方便分享给他人或自己留存。
使用步骤简要
- 进入教程主页
打开 The Book of Shaders (opens in a new tab),阅读教程并跟随示例进行学习。 - 打开在线编辑器
在教程中的示例点击“Try it”或直接访问 The Book of Shaders Editor (opens in a new tab)。 - 编辑并运行
修改示例中的 GLSL 代码,实时查看效果;也可在编辑器中打开预置模板开始新的着色器创作。 - 保存与分享
将完成后的代码通过编辑器提供的链接功能分享,或复制代码至本地保存。
VSCode 插件
对于需要在本地以更灵活方式进行编辑、维护项目文件结构或与其他前端/图形项目进行集成的用户,Visual Studio Code(VS Code)可以说是非常方便的选择。通过安装特定的 GLSL 插件,你可以直接在 VS Code 中编写并预览着色器效果。以下介绍两个常用插件:
glslCanvas
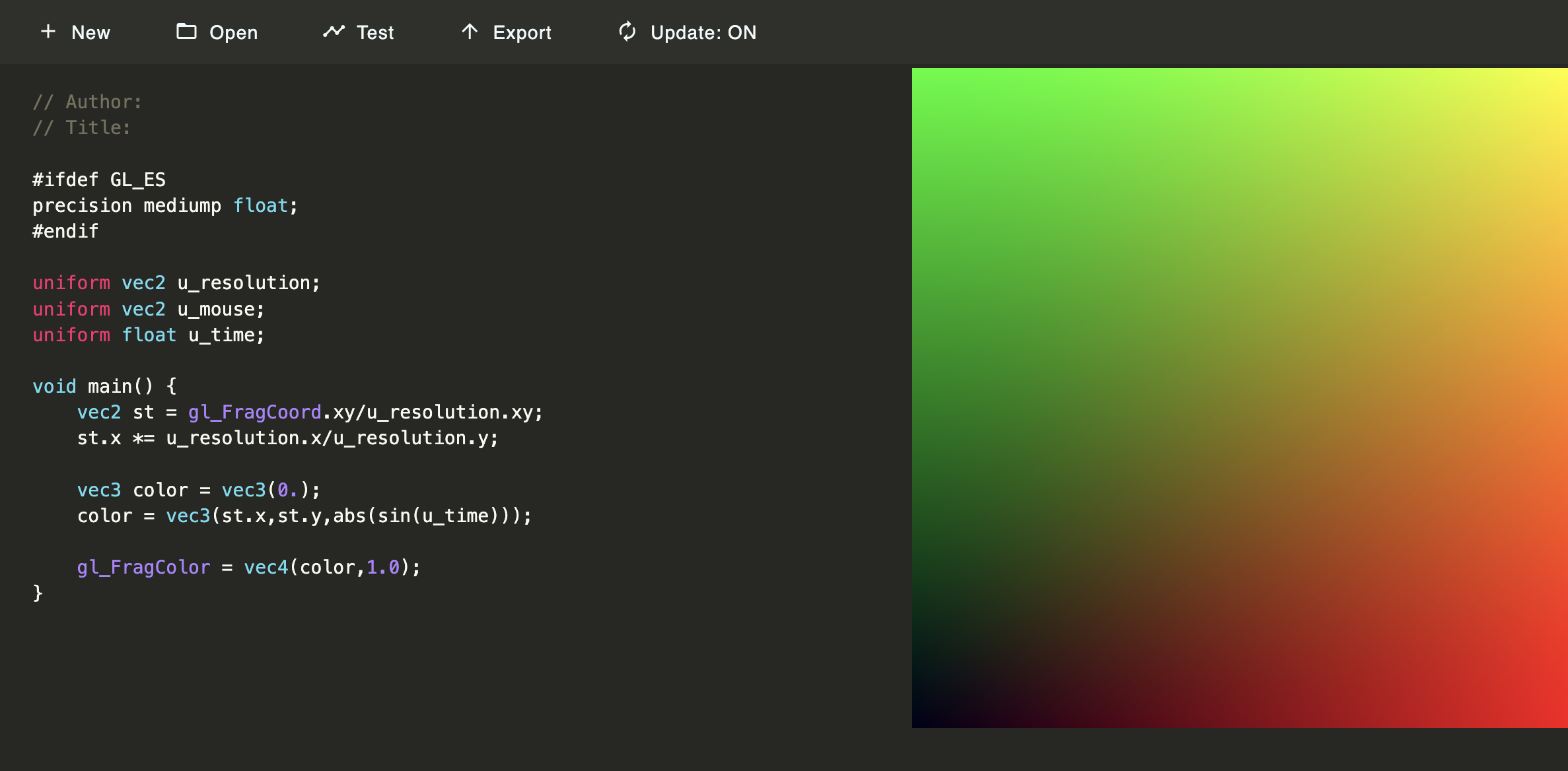
glslCanvas 是一款可以在 VS Code 中实时预览 GLSL 的插件,使用内置的 WebGL 环境进行渲染。
它的特点是:
- 实时预览
在编辑 GLSL 文件时,只要触发保存或切换到该文件,就可以在 VS Code 侧栏或单独的预览面板中看到渲染结果。 - 与文件系统融合
适合需要与本地项目(如网页或游戏引擎)集成的场景,可以在本地项目文件夹下组织多个着色器文件,并进行版本管理。 - 简单易用
插件会自动识别.frag、.vert、.glsl等常见着色器文件拓展名,配置灵活。
安装与使用步骤

- 安装 VS Code
前往 VS Code 官网 (opens in a new tab) 下载并安装合适平台的 VS Code。 - 安装 glslCanvas 插件
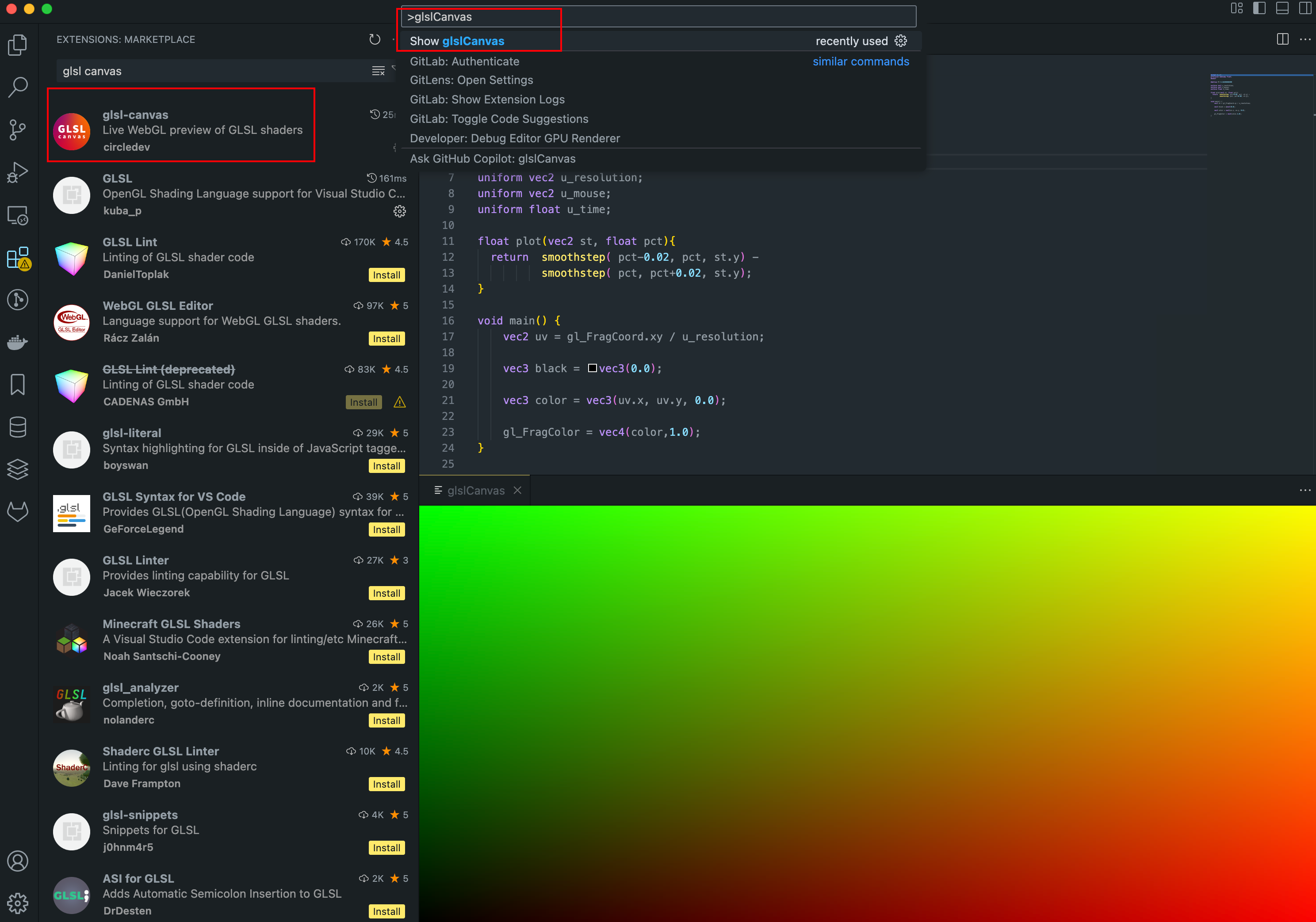
- 打开 VS Code 的扩展(Extensions)面板
- 搜索 “glslCanvas”,点击安装
- 新建或打开 GLSL 文件
- 在工作区创建一个
.glsl或.frag文件并写入示例代码
- 在工作区创建一个
- 预览 Shader
- 在文件右键菜单或 VS Code 下方的状态栏中,找到 “Show glslCanvas” 或类似选项
- 就可以在侧栏或独立窗口看到实时渲染效果
Shadertoy
VS Code 中也有一个名为 “Shadertoy” 的插件,它直接将 Shadertoy (opens in a new tab) 的功能集成到编辑器中。功能特点包括:
- 在线社区与本地编辑结合
可以在 VS Code 中浏览并打开 Shadertoy 上的 Shader,或直接在 VS Code 中创建新 Shader 并上传到你的 Shadertoy 账号。 - 实时预览
插件会提供类似浏览器的预览界面,省去频繁切换浏览器查看结果的操作。 - 同步登录
可以在 VS Code 中登录你的 Shadertoy 账号,实现与 Shadertoy 平台的上传下载同步。
安装与使用步骤

- 安装 VS Code 并打开扩展面板
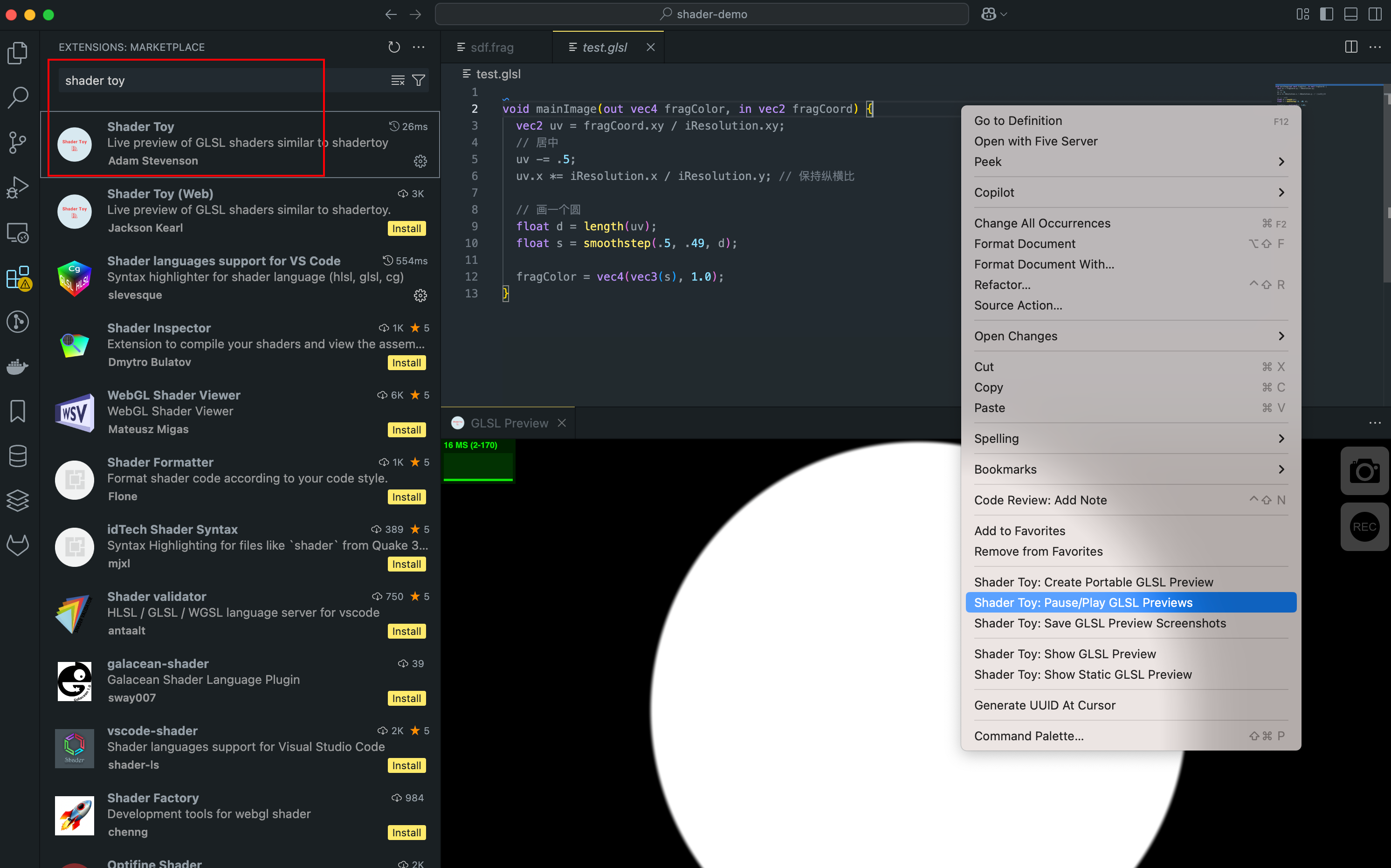
- 搜索并安装 “Shadertoy” 插件
由特定开发者提供(注意与其他类似名称的插件区分)。 - 登录你的 Shadertoy 账号
在插件设置或命令面板(Ctrl + Shift + P / Cmd + Shift + P)中查找登录命令。 - 创建/打开 Shader
- 可以在侧栏中浏览社区 Shader,也可以创建一个新的 Shader 并进行编辑。
- 实时预览与同步
- 与在线的 Shadertoy 页面同步,查看实时效果并保存到你的 Shadertoy 账号。
结语
以上三种方式都能帮助我们在不同场景中快速搭建 GLSL 开发环境:
- Shadertoy:最直接的在线编写与预览,社区资源丰富,适合快速试验或分享作品。
- The Book of Shaders 编辑器:教程与在线编辑器结合,学习性高,适合初学者系统入门。
- VS Code + 插件:适合本地项目开发或与其他工具/框架集成,需要更灵活的工程管理与版本控制。