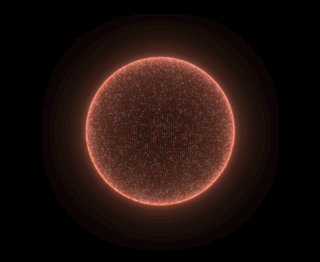
粒子运动轨迹+辉光
本文将使用 Three.js 来演示一个炫酷的“粒子运动轨迹+辉光”场景。
 效果特点:
效果特点:
- 加法混合粒子:让场景中的粒子在重叠时更加明亮。
- 运动轨迹效果:在粒子运动过程中产生尾迹,让动画更具科技感。
- 辉光(Bloom)后期处理:为粒子发光效果增添柔和的光晕。
- OrbitControls 控制器:鼠标拖拽来旋转、缩放视角,方便用户全方位查看。
一、项目初始化
1. 引入 Three.js 及相关依赖
在项目中,你需要在 HTML 文件中或通过 Webpack/Vite 等构建工具,先行引入下列资源(若使用 NPM,可以直接 npm install three 之后再引入对应的模块):
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
import { EffectComposer } from "three/addons/postprocessing/EffectComposer.js";
import { RenderPass } from "three/addons/postprocessing/RenderPass.js";
import { ShaderPass } from "three/addons/postprocessing/ShaderPass.js";
import { UnrealBloomPass } from "three/addons/postprocessing/UnrealBloomPass.js";
import { GammaCorrectionShader } from "three/addons/shaders/GammaCorrectionShader.js";OrbitControls:让相机可以绕场景旋转、缩放、平移。
EffectComposer:后期处理合成器,用于管理多个后期处理通道(Pass)。
RenderPass:基础渲染通道,用于将场景渲染到屏幕或纹理。
ShaderPass:可自定义顶点着色器和片段着色器,实现更多效果。
UnrealBloomPass:辉光通道,让场景中的物体呈现出发光效果。
GammaCorrectionShader:伽马校正着色器,保证颜色在屏幕显示时更接近真实。
2. 创建场景与相机
// 创建主场景
const scene = new THREE.Scene();
scene.background = new THREE.Color(0x050505); // 深灰背景
scene.fog = new THREE.Fog(0x050505, 10, 50); // 雾效果
// 创建相机
const camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;- 场景(Scene):WebGL 世界的“舞台”,承载所有模型、灯光、特效等对象。
- 背景色:设置场景的背景颜色,也可用纹理贴图。
- 雾(Fog):通过让远处物体逐渐变成背景色,增加深度与神秘感。
- 相机(PerspectiveCamera):使用透视投影,fov(视角)为 60;
camera.position.z=5表示相机在 Z 轴距离原点 5 个单位的位置。
3. 创建渲染器并挂载到页面
const renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setPixelRatio(window.devicePixelRatio);
renderer.toneMapping = THREE.ACESFilmicToneMapping; // 色调映射
renderer.toneMappingExposure = 1; // 曝光度
document.getElementById("container").appendChild(renderer.domElement);WebGLRenderer:Three.js 最核心的渲染器。antialias: true:抗锯齿。toneMapping和toneMappingExposure:控制场景整体的明暗度与色调映射。renderer.domElement:渲染画布,需将其添加到网页 DOM 节点中。
二、运动轨迹效果的思路
在示例中,我们会额外创建一个专门用于记录“上一帧渲染结果”的纹理(trailTexture),并在新的场景中将该纹理叠加到屏幕上,实现“尾迹”效果。核心思路是——把每一帧的画面当作纹理累加到下一帧,逐帧叠加后就形成了拖尾。
1. 轨迹场景与渲染目标纹理
// 创建轨迹场景
const trailScene = new THREE.Scene();
const trailCamera = camera.clone(); // 使用相同的相机设置
// 创建渲染目标纹理
const trailTexture = new THREE.WebGLRenderTarget(window.innerWidth, window.innerHeight, {
minFilter: THREE.LinearFilter,
magFilter: THREE.LinearFilter,
format: THREE.RGBAFormat,
});- trailScene:单独的场景,用于保存“上一帧”的粒子状态或其它可视对象。
- trailTexture:用于把每一帧的渲染结果保存为纹理,下一帧可再利用这个纹理。
2. 在轨迹场景中放置“粒子副本”
const trailParticles = particleSystem.clone();
trailScene.add(trailParticles);由于轨迹场景的渲染并不直接显示到屏幕上,而是先渲染到 trailTexture,再通过后期处理的方式叠加出来,所以我们把粒子系统复制一份放到 trailScene。
三、灯光与后期处理
1. 添加基础光照
// 环境光
const ambientLight = new THREE.AmbientLight(0xffffff, 0.7);
scene.add(ambientLight);
// 平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
directionalLight.position.set(1, 3, 2);
directionalLight.castShadow = true;
scene.add(directionalLight);- AmbientLight:提供全局照明,柔和地均匀照亮场景。
- DirectionalLight:具有方向性的光源,可产生阴影。
2. 后期处理合成器
// 主效果合成器
const composer = new EffectComposer(renderer);
const renderPass = new RenderPass(scene, camera);
composer.addPass(renderPass);
// 辉光效果
const bloomPass = new UnrealBloomPass(
new THREE.Vector2(window.innerWidth, window.innerHeight),
0.8, // 辉光强度
0.5, // 半径
0.85 // 阈值
);
composer.addPass(bloomPass);
// 伽马校正
const gammaCorrectionPass = new ShaderPass(GammaCorrectionShader);
composer.addPass(gammaCorrectionPass);- EffectComposer:可以将多个
Pass串起来进行后期渲染。 - RenderPass:把场景和相机的基本内容渲染出来。
- UnrealBloomPass:添加光晕,与场景的发亮部分配合能产生炫目的发光。
- GammaCorrectionShader:颜色矫正,保证在屏幕上显示的颜色更真实。
3. 创建轨迹合成器
const trailComposer = new EffectComposer(renderer, trailTexture);
const trailRenderPass = new RenderPass(trailScene, trailCamera);
trailComposer.addPass(trailRenderPass);此时,trailComposer 专门负责渲染 trailScene 到 trailTexture,储存每一帧的画面。
四、OrbitControls 相机控制
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true;
controls.dampingFactor = 0.1;
controls.rotateSpeed = 0.5;
controls.minDistance = 2;
controls.maxDistance = 10;
// 交互时鼠标样式变化
controls.addEventListener("start", () => {
document.body.style.cursor = "grabbing";
});
controls.addEventListener("end", () => {
document.body.style.cursor = "grab";
});- OrbitControls:让用户用鼠标旋转、缩放、平移场景。
enableDamping:启用“惯性”效果,操作更平滑。dampingFactor:阻尼系数,数值越大,停止越快。
五、创建粒子系统
1. 粒子数量与 BufferGeometry
const numParticles = 25000;
const geometry = new THREE.BufferGeometry();
const positions = new Float32Array(numParticles * 3);
const colors = new Float32Array(numParticles * 3);
const sizes = new Float32Array(numParticles);- positions:用于存放粒子的顶点坐标 (x,y,z)。
- colors:用于存放粒子的顶点颜色 (r,g,b)。
- sizes:用于存放每个粒子的大小。
2. 初始化粒子坐标与颜色
使用球坐标算法,让粒子“均匀”分布在一个球体表面。
for (let i = 0; i < numParticles; i++) {
const phi = Math.acos(-1 + (2 * i) / numParticles);
const theta = Math.sqrt(numParticles * Math.PI) * phi;
// 转换为笛卡尔坐标
const x = Math.sin(phi) * Math.cos(theta);
const y = Math.sin(phi) * Math.sin(theta);
const z = Math.cos(phi);
// 设置粒子位置
positions[i * 3] = x * 1.5;
positions[i * 3 + 1] = y * 1.5;
positions[i * 3 + 2] = z * 1.5;
// 设置颜色
const color = new THREE.Color(0xff5900); // 橙色
color.offsetHSL(0, 0, (Math.random() - 0.5) * 0.5);
colors[i * 3] = color.r;
colors[i * 3 + 1] = color.g;
colors[i * 3 + 2] = color.b;
// 粒子大小
sizes[i] = 0.035 * (0.8 + Math.random() * 0.4);
}- 球坐标分布:通过
phi(天顶角)和theta(方位角)来均匀分布粒子。 - offsetHSL:随机改变亮度,让粒子颜色在一定范围内变化。
3. 创建 BufferGeometry 与材质
geometry.setAttribute("position", new THREE.BufferAttribute(positions, 3));
geometry.setAttribute("color", new THREE.BufferAttribute(colors, 3));
geometry.setAttribute("size", new THREE.BufferAttribute(sizes, 1));
const material = new THREE.PointsMaterial({
size: 0.035,
vertexColors: true,
blending: THREE.AdditiveBlending,
depthTest: true,
depthWrite: false,
transparent: true,
opacity: 0.9,
sizeAttenuation: true,
});- PointsMaterial:专为点渲染的材质,
vertexColors=true支持顶点颜色。 - AdditiveBlending:加法混合,使重叠的粒子更亮。
- depthWrite=false:关闭深度写入,避免在粒子重叠场景时出现遮挡问题。
4. 创建 Points 并添加到场景
const particleSystem = new THREE.Points(geometry, material);
scene.add(particleSystem);
// 在轨迹场景也添加一份
const trailParticles = particleSystem.clone();
trailScene.add(trailParticles);六、轨迹着色器
const trailMaterial = new THREE.ShaderMaterial({
uniforms: {
tDiffuse: { value: null },
opacity: { value: 0.3 },
},
vertexShader: `
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
fragmentShader: `
uniform sampler2D tDiffuse;
uniform float opacity;
varying vec2 vUv;
void main() {
vec4 texel = texture2D(tDiffuse, vUv);
gl_FragColor = opacity * texel;
}
`,
});- 这里我们自定义一个
ShaderMaterial,将上一帧的渲染结果(tDiffuse)和opacity混合到屏幕上。 - fragmentShader:通过
texture2D采样上一帧的纹理,再乘以设定的opacity,从而让旧画面以一定透明度显示到当前帧上。
最后,将这个通道添加到 composer 中,确保它在最终输出到屏幕:
const trailPass = new ShaderPass(trailMaterial);
trailPass.renderToScreen = true;
composer.addPass(trailPass);七、事件监听与动画循环
1. 自适应窗口大小
当窗口变化时,更新相机、渲染器和后期处理合成器的尺寸:
window.addEventListener(
"resize",
() => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
composer.setSize(window.innerWidth, window.innerHeight);
trailTexture.setSize(window.innerWidth, window.innerHeight);
trailComposer.setSize(window.innerWidth, window.innerHeight);
},
false
);2. 双击重置相机
renderer.domElement.addEventListener("dblclick", () => {
camera.position.set(0, 0, 5);
camera.lookAt(0, 0, 0);
controls.reset();
});3. 动画循环函数
const clock = new THREE.Clock();
function animate() {
requestAnimationFrame(animate);
const delta = clock.getDelta();
// 旋转粒子系统
if (particleSystem) {
particleSystem.rotation.y += delta * 0.1;
}
// 渲染轨迹纹理
renderer.setRenderTarget(trailTexture);
renderer.render(scene, camera);
renderer.setRenderTarget(null);
// 更新控制器并渲染最终输出
controls.update();
composer.render();
}
animate();- clock.getDelta():获取两帧之间的时间差,用于让动画在不同帧率下保持一致的运动速度。
- 先将场景渲染到
trailTexture中,再用composer.render()将后期处理(辉光、轨迹叠加等)渲染到屏幕。
完整代码
// 导入Three.js核心库和相关扩展
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js"; // 用于相机轨道控制
import { EffectComposer } from "three/addons/postprocessing/EffectComposer.js"; // 后期处理合成器
import { RenderPass } from "three/addons/postprocessing/RenderPass.js"; // 渲染通道
import { ShaderPass } from "three/addons/postprocessing/ShaderPass.js"; // 着色器通道
import { UnrealBloomPass } from "three/addons/postprocessing/UnrealBloomPass.js"; // 辉光效果通道
import { GammaCorrectionShader } from "three/addons/shaders/GammaCorrectionShader.js"; // 伽马校正着色器
//---------- 场景初始化 ----------//
// 创建主场景
const scene = new THREE.Scene();
scene.background = new THREE.Color(0x050505); // 设置深灰色背景
scene.fog = new THREE.Fog(0x050505, 10, 50); // 添加雾效果,增加深度感
// 创建相机
const camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5; // 设置相机位置
// 创建渲染器
const renderer = new THREE.WebGLRenderer({ antialias: true }); // 抗锯齿
renderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染尺寸为窗口大小
renderer.setPixelRatio(window.devicePixelRatio); // 适配高分辨率屏幕
renderer.toneMapping = THREE.ACESFilmicToneMapping; // 设置色调映射
renderer.toneMappingExposure = 1; // 设置曝光度
document.getElementById("container").appendChild(renderer.domElement); // 将渲染器添加到HTML容器中
//---------- 运动轨迹效果初始化 ----------//
// 创建轨迹场景 - 用于实现粒子运动轨迹效果
const trailScene = new THREE.Scene(); // 创建单独的场景用于轨迹效果
const trailCamera = camera.clone(); // 复制主相机
// 创建渲染目标纹理,用于存储上一帧的渲染结果
const trailTexture = new THREE.WebGLRenderTarget(window.innerWidth, window.innerHeight, {
minFilter: THREE.LinearFilter, // 缩小滤镜
magFilter: THREE.LinearFilter, // 放大滤镜
format: THREE.RGBAFormat, // 使用RGBA格式
});
//---------- 光照设置 ----------//
// 添加环境光 - 提供整体柔和照明
const ambientLight = new THREE.AmbientLight(
0xffffff,
0.7 // 环境光强度
);
scene.add(ambientLight);
// 添加平行光 - 提供方向性照明和阴影
const directionalLight = new THREE.DirectionalLight(
0xffffff,
1 // 平行光强度
);
directionalLight.position.set(1, 3, 2); // 设置光源位置
directionalLight.castShadow = true; // 启用阴影投射
scene.add(directionalLight);
//---------- 后期处理设置 ----------//
// 创建主效果合成器
const composer = new EffectComposer(renderer);
const renderPass = new RenderPass(scene, camera); // 创建渲染通道
composer.addPass(renderPass); // 添加到合成器
// 添加辉光效果
const bloomPass = new UnrealBloomPass(
new THREE.Vector2(window.innerWidth, window.innerHeight), // 尺寸
0.8, // 辉光强度
0.5, // 辉光半径
0.85 // 辉光阈值
);
composer.addPass(bloomPass); // 添加到合成器
// 添加伽马校正 - 确保颜色正确显示
const gammaCorrectionPass = new ShaderPass(GammaCorrectionShader);
composer.addPass(gammaCorrectionPass); // 添加到合成器
// 创建轨迹效果合成器
const trailComposer = new EffectComposer(renderer, trailTexture);
const trailRenderPass = new RenderPass(trailScene, trailCamera);
trailComposer.addPass(trailRenderPass); // 添加到轨迹合成器
//---------- 相机控制器设置 ----------//
// 创建轨道控制器 - 允许用户旋转和缩放场景
const controls = new OrbitControls(camera, renderer.domElement);
controls.enableDamping = true; // 启用阻尼效果,使控制更平滑
controls.dampingFactor = 0.1; // 设置阻尼系数
controls.rotateSpeed = 0.5; // 设置旋转速度
controls.minDistance = 2; // 设置最小缩放距离
controls.maxDistance = 10; // 设置最大缩放距离
// 添加鼠标交互的光标样式变化
controls.addEventListener("start", () => {
document.body.style.cursor = "grabbing"; // 抓取状态
});
controls.addEventListener("end", () => {
document.body.style.cursor = "grab"; // 可抓取状态
});
//---------- 粒子系统创建 ----------//
// 粒子数量
const numParticles = 25000;
// 创建粒子几何体
const geometry = new THREE.BufferGeometry();
const positions = new Float32Array(numParticles * 3); // 位置数组 (x,y,z) * 粒子数量
const colors = new Float32Array(numParticles * 3); // 颜色数组 (r,g,b) * 粒子数量
const sizes = new Float32Array(numParticles); // 大小数组
// 使用球坐标算法分布粒子,确保均匀覆盖球体表面
for (let i = 0; i < numParticles; i++) {
// 球坐标计算
const phi = Math.acos(-1 + (2 * i) / numParticles); // 天顶角
const theta = Math.sqrt(numParticles * Math.PI) * phi; // 方位角
// 转换为笛卡尔坐标
const x = Math.sin(phi) * Math.cos(theta);
const y = Math.sin(phi) * Math.sin(theta);
const z = Math.cos(phi);
// 设置粒子位置,乘以1.5缩放球体大小
positions[i * 3] = x * 1.5;
positions[i * 3 + 1] = y * 1.5;
positions[i * 3 + 2] = z * 1.5;
// 设置粒子颜色,基于基础颜色添加随机亮度变化
const color = new THREE.Color(0xff5900); // 粒子颜色 (橙色)
color.offsetHSL(0, 0, (Math.random() - 0.5) * 0.5); // 随机调整亮度
colors[i * 3] = color.r;
colors[i * 3 + 1] = color.g;
colors[i * 3 + 2] = color.b;
// 设置粒子大小,添加随机变化
sizes[i] = 0.035 * (0.8 + Math.random() * 0.4); // 粒子大小
}
// 将数据添加到几何体
geometry.setAttribute("position", new THREE.BufferAttribute(positions, 3));
geometry.setAttribute("color", new THREE.BufferAttribute(colors, 3));
geometry.setAttribute("size", new THREE.BufferAttribute(sizes, 1));
// 创建粒子材质
const material = new THREE.PointsMaterial({
size: 0.035, // 粒子大小
vertexColors: true, // 使用顶点颜色
blending: THREE.AdditiveBlending, // 加法混合模式,使重叠粒子更亮
depthTest: true, // 启用深度测试
depthWrite: false, // 禁用深度写入,避免遮挡问题
transparent: true, // 启用透明
opacity: 0.9, // 设置不透明度
sizeAttenuation: true, // 启用大小衰减,远处粒子更小
});
// 创建粒子系统并添加到场景
const particleSystem = new THREE.Points(geometry, material);
scene.add(particleSystem);
// 为轨迹效果创建粒子系统副本
const trailParticles = particleSystem.clone();
trailScene.add(trailParticles);
//---------- 轨迹效果着色器 ----------//
// 创建轨迹效果的着色器材质
const trailMaterial = new THREE.ShaderMaterial({
uniforms: {
tDiffuse: { value: null }, // 将在渲染时设置为上一帧的渲染结果
opacity: { value: 0.3 }, // 轨迹不透明度 (运动轨迹效果强度)
},
// 顶点着色器 - 处理顶点位置
vertexShader: `
varying vec2 vUv;
void main() {
vUv = uv; // 传递纹理坐标
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
// 片段着色器 - 处理像素颜色
fragmentShader: `
uniform sampler2D tDiffuse; // 输入纹理
uniform float opacity; // 不透明度
varying vec2 vUv; // 从顶点着色器接收的纹理坐标
void main() {
vec4 texel = texture2D(tDiffuse, vUv); // 采样纹理
gl_FragColor = opacity * texel; // 应用不透明度
}
`,
});
// 创建轨迹效果通道并添加到合成器
const trailPass = new ShaderPass(trailMaterial);
trailPass.renderToScreen = true; // 设置为直接渲染到屏幕
composer.addPass(trailPass);
//---------- 事件监听器 ----------//
// 窗口大小变化事件 - 调整渲染尺寸
window.addEventListener(
"resize",
() => {
// 更新相机宽高比
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
// 更新渲染器尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 更新后期处理效果尺寸
composer.setSize(window.innerWidth, window.innerHeight);
trailTexture.setSize(window.innerWidth, window.innerHeight);
trailComposer.setSize(window.innerWidth, window.innerHeight);
},
false
);
// 双击事件 - 重置相机位置和控制器
renderer.domElement.addEventListener("dblclick", () => {
camera.position.set(0, 0, 5); // 重置相机位置
camera.lookAt(0, 0, 0); // 重置相机朝向
controls.reset(); // 重置控制器
});
//---------- 动画循环 ----------//
// 用于计算动画时间差
const clock = new THREE.Clock();
// 动画函数 - 每帧调用
function animate() {
requestAnimationFrame(animate); // 请求下一帧动画
const delta = clock.getDelta(); // 获取时间差,用于平滑动画
// 旋转粒子系统
if (particleSystem) {
particleSystem.rotation.y += delta * 0.1; // 旋转速度
}
// 渲染轨迹效果
renderer.setRenderTarget(trailTexture); // 设置渲染目标为轨迹纹理
renderer.render(scene, camera); // 渲染场景
renderer.setRenderTarget(null); // 重置渲染目标
// 更新控制器和渲染最终效果
controls.update(); // 更新轨道控制器
composer.render(); // 使用效果合成器渲染
}
// 开始动画循环
animate();