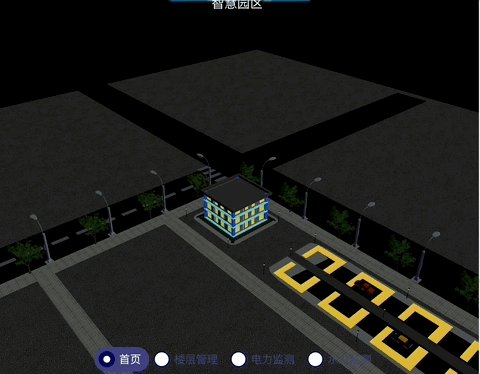
智慧园区 3D 前端场景
今天发现了一个非常适合 Three.js 和 Vue 结合学习的 智慧园区 3D 前端场景 项目,它不仅涵盖 动态展示、交互控制、数据监测 等功能,而且代码清晰,功能模块化,适合初学者学习。
项目介绍
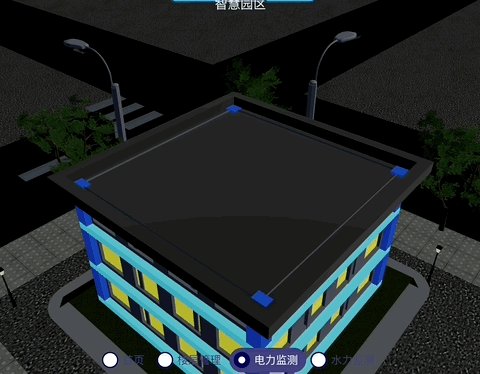
这个项目基于 Three.js + Vue,构建了一个可交互的 智慧园区 3D 可视化系统,支持:
- 3D 动态场景渲染
- 模型加载与交互
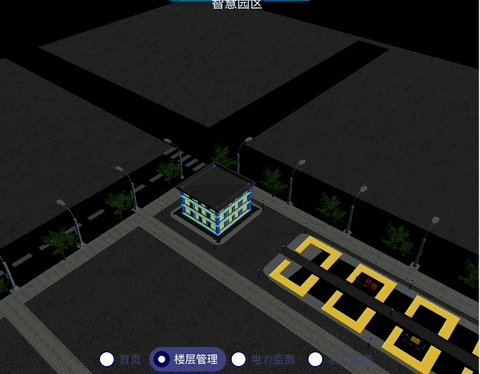
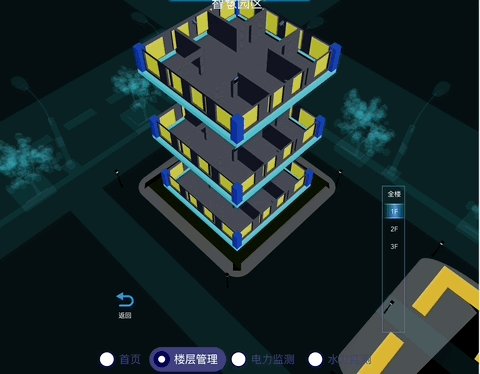
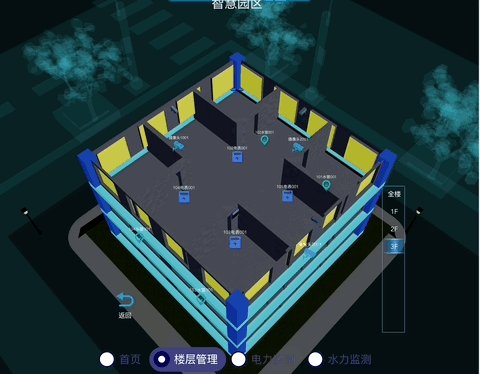
- 楼层管理
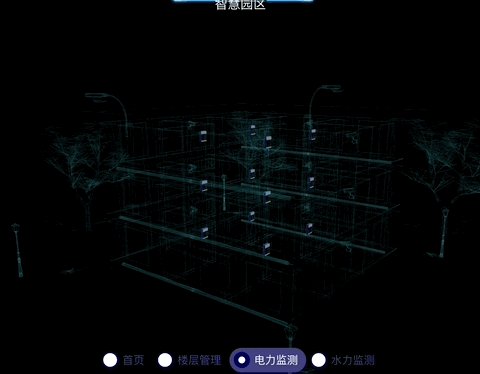
- 电力监测
- 水利监测
- 视觉特效优化
项目代码结构清晰,而且用的文件也不多,配合 AI 学习代码,理解起来非常轻松!

关于代码介绍部分,可以看 readme,作者写了很丰富,所以在浏览项目代码之前,可以先读下 readme 的内容。
仓库地址
https://github.com/varrff/nCommunityThreeJS (opens in a new tab)
**代码和功能
作者在 README 文档中写了详细的功能介绍,建议在浏览代码之前先阅读它。以下是一些关键代码模块的介绍:
Three.js 初始化
功能:
- 初始化 Three.js 场景
- 添加灯光、轨道控制、射线检测等 代码:
initThree(); // 初始化 Three.js 场景
initHelper(); // 添加坐标轴辅助工具
initOrbitControls(); // 轨道控制器,支持鼠标/触摸操作
initLight(); // 灯光系统,环境光+平行光楼层管理 (floorManage.js)
功能:
- 通过 点击按钮 切换楼层
- 标签可视化,支持楼层 & 房间导航 代码
loaderFloorManage(); // 摄像机飞到指定楼层
createFloorText(); // 创建楼层名称文本标签
createRoomText(); // 创建房间标签,支持点击交互
setModelLayer(); // 控制楼层切换 & 动画移动
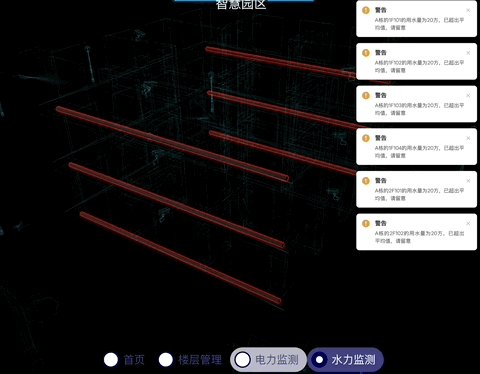
电力监测(parkElectricity.js)
功能:
- 实时监测电力数据
- 电量超标触发警告
- 支持点击查看电表数据 代码:
loaderParkElectricity(); // 监测电力
createParkElectricity(); // 处理电力监测逻辑
destroyParkElectricity(); // 取消监测 & 重置材质
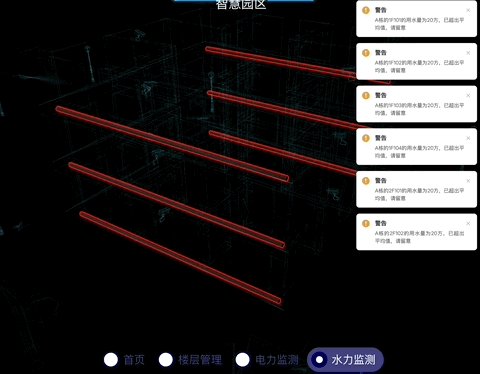
水利监测
功能:
- 检测水流数据
- 超标警告
- 可视化水利状态 代码:
loaderParkWater(); // 监测水利
createParkWater(); // 处理水利监测逻辑
destroyParkWater(); // 清除水利数据