使用 Three.js 创建几何体粒子效果
今天,带大家一起看下如何将几何体由粒子组成的效果。

通常情况下,Three.js 中的几何体材质会为每个面赋予一种颜色,这样的结果比较常见,如下图所示:

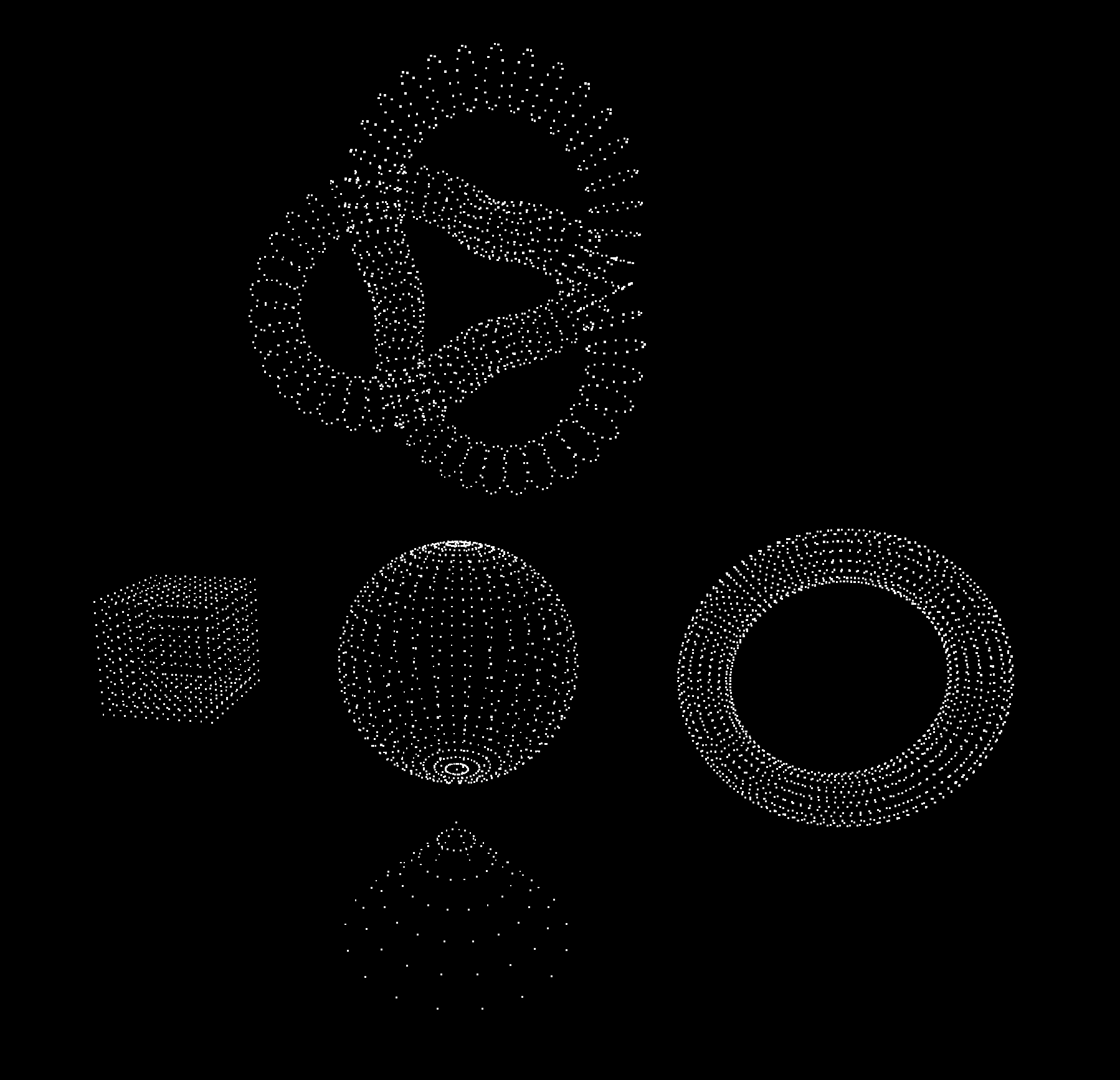
然而,通过将几何体由粒子组成,我们可以实现更加酷炫和独特的视觉效果,让几何体看起来更具科技感和未来感。
环境准备
- 通过 vite 搭建项目
- 安装 three.js
- 创建一个基础的 three.js 场景
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
const canvas = document.querySelector("canvas");
const scene = new THREE.Scene();
const particlesMaterial = new THREE.PointsMaterial({
size: 0.02, // 粒子大小
sizeAttenuation: true, // 大小是否随着距离变化
});
const sizes = {
width: window.innerWidth,
height: window.innerHeight,
};
const camera = new THREE.PerspectiveCamera(75, sizes.width / sizes.height, 0.1, 100);
camera.position.z = 5;
scene.add(camera);
const controls = new OrbitControls(camera, canvas);
controls.enableDamping = true;
const renderer = new THREE.WebGLRenderer({
canvas: canvas,
});
renderer.setSize(sizes.width, sizes.height);
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2));
window.addEventListener("resize", () => {
sizes.width = window.innerWidth;
sizes.height = window.innerHeight;
camera.aspect = sizes.width / sizes.height;
camera.updateProjectionMatrix();
renderer.setSize(sizes.width, sizes.height);
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2));
});
const clock = new THREE.Clock();
const animate = () => {
const elapsedTime = clock.getElapsedTime(); // 获取时间, 用于动画
controls.update();
renderer.render(scene, camera);
window.requestAnimationFrame(animate);
};
animate();粒子效果
粒子效果的关键在于使用 THREE.PointsMaterial 来为几何体赋予粒子材质。PointsMaterial 可以让几何体的每个顶点显示为一个粒子,从而实现炫酷的视觉效果。
1. 球体粒子
球体粒子是最基础的几何体粒子效果之一。以下是创建球体粒子的代码:
const particlesGeometry = new THREE.SphereGeometry(1, 32, 32);
const particlesMaterial = new THREE.PointsMaterial({
size: 0.02,
sizeAttenuation: true,
});
const particles = new THREE.Points(particlesGeometry, particlesMaterial);
scene.add(particles);上述代码使用了 SphereGeometry 创建一个标准球体,并通过 PointsMaterial 将其转化为粒子。
2. 立方体粒子
通过 BoxGeometry,我们可以轻松创建一个立方体粒子效果:
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1, 10, 10, 10);
const cubeParticles = new THREE.Points(cubeGeometry, particlesMaterial);
scene.add(cubeParticles);这里的 BoxGeometry 被分割为多个网格,以确保每个顶点都能够显示为一个粒子。
3. 圆环粒子
利用 TorusGeometry 生成一个带孔的圆环粒子:
const torusGeometry = new THREE.TorusGeometry(1, 0.2, 16, 100);
const torusParticles = new THREE.Points(torusGeometry, particlesMaterial);
scene.add(torusParticles);4. 圆环结粒子
创建一个复杂的圆环结粒子,可以增加几何体的复杂性:
const knotGeometry = new THREE.TorusKnotGeometry(1, 0.2, 100, 16);
const knotParticles = new THREE.Points(knotGeometry, particlesMaterial);
scene.add(knotParticles);5. 圆锥体粒子
最后一个案例是使用 ConeGeometry 创建的圆锥体粒子:
const coneGeometry = new THREE.ConeGeometry(1, 1, 18, 6, 1);
const coneParticles = new THREE.Points(coneGeometry, particlesMaterial);
scene.add(coneParticles);代码
github
https://github.com/calmound/threejs-demo/tree/main/geometry-points (opens in a new tab)
gitee
https://gitee.com/calmound/threejs-demo/tree/main/geometry-points (opens in a new tab)