风力发电机监控大屏
项目概述
这是一个风力发电机数据监控大屏项目,通过 3D 可视化技术展示风力发电机的各项数据和运行状态。项目采用 Vue3 + TypeScript + Three.js 技术栈开发,实现了风力发电机的 3D 模型展示、零部件拆解动画、实时数据监控、故障预警等功能。
核心功能展示
1. 实时监控界面
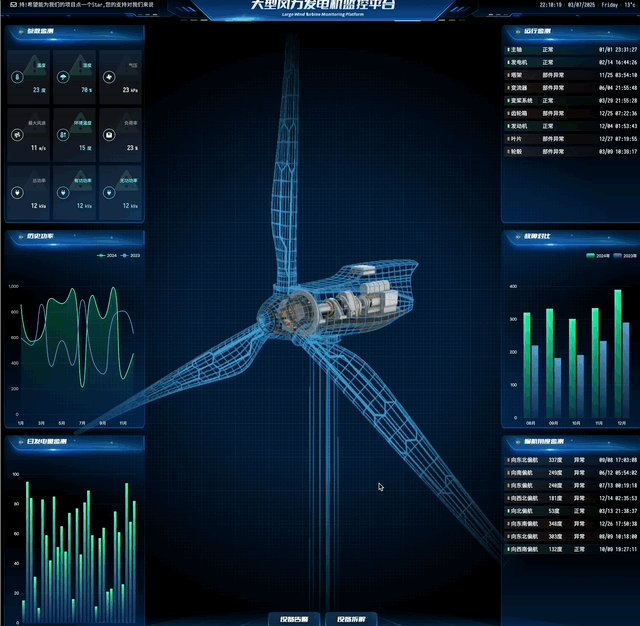
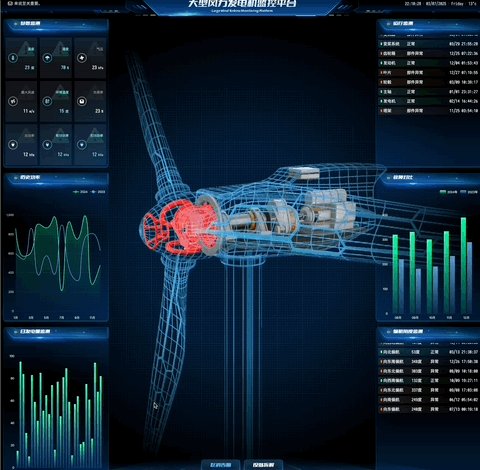
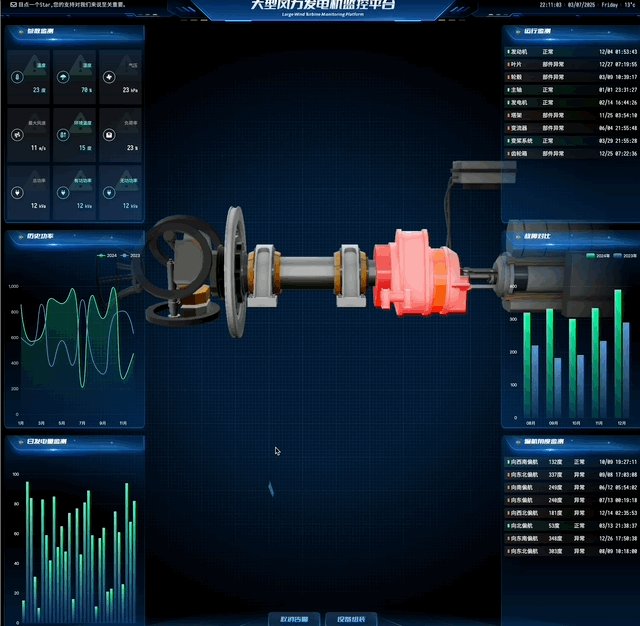
系统默认加载一个高精度的风力发电机 3D 模型,支持 360° 全方位旋转查看。左右两侧面板实时展示设备运行数据和状态信息,为运维人员提供全面的监控视图。

2. 告警管理功能
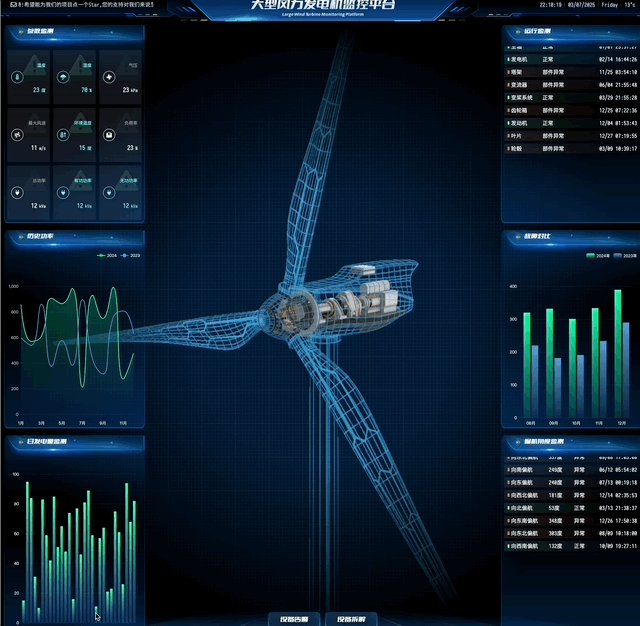
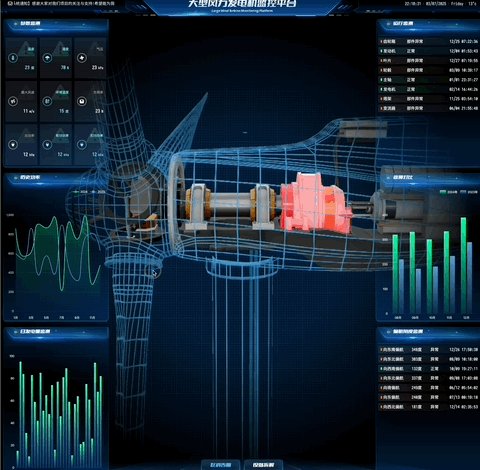
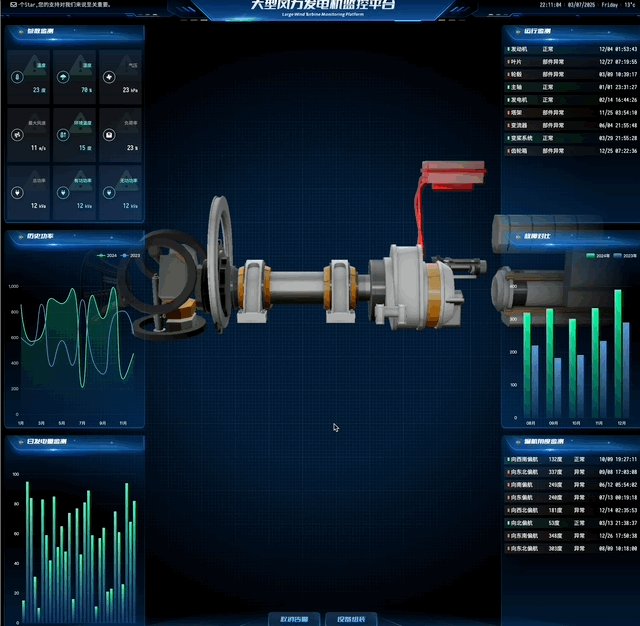
点击告警管理模块,系统支持对风力发电机的各个关键部件进行精确定位和状态检查,便于快速发现并处理潜在故障。

3. 设备拆解视图
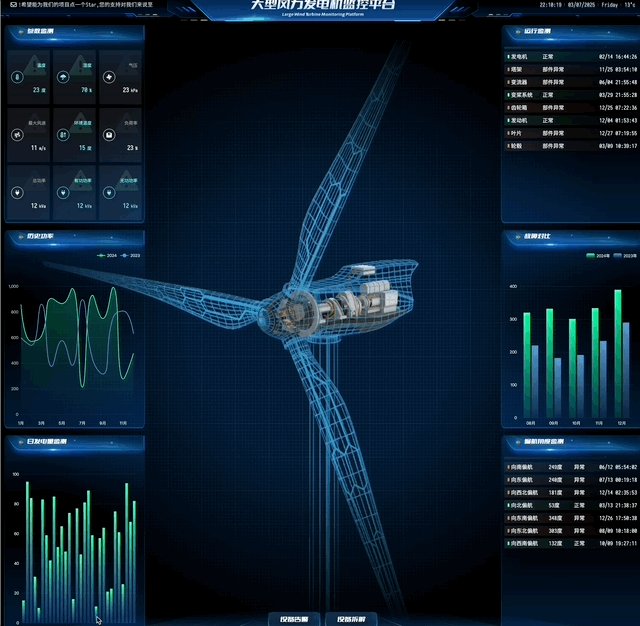
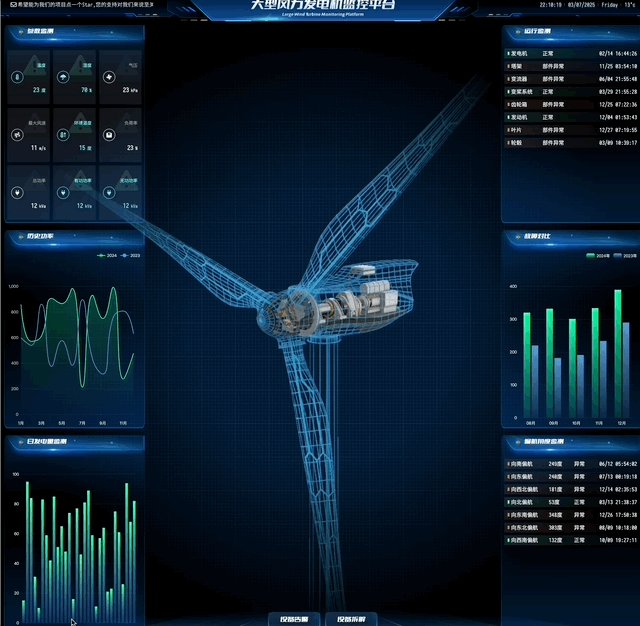
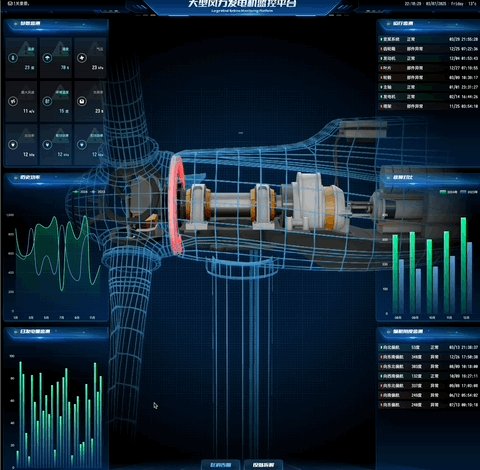
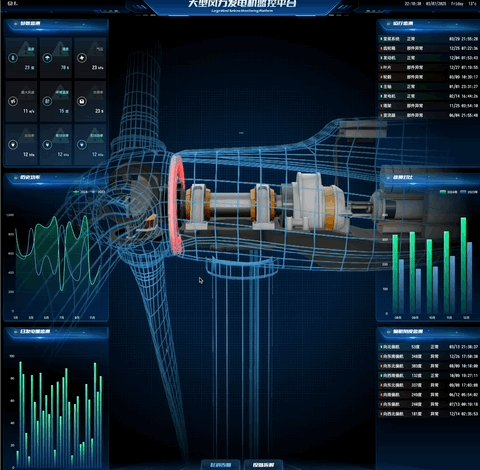
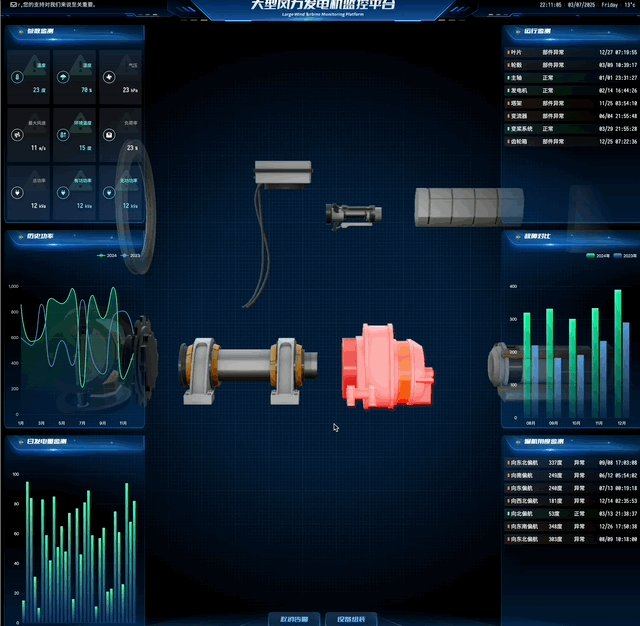
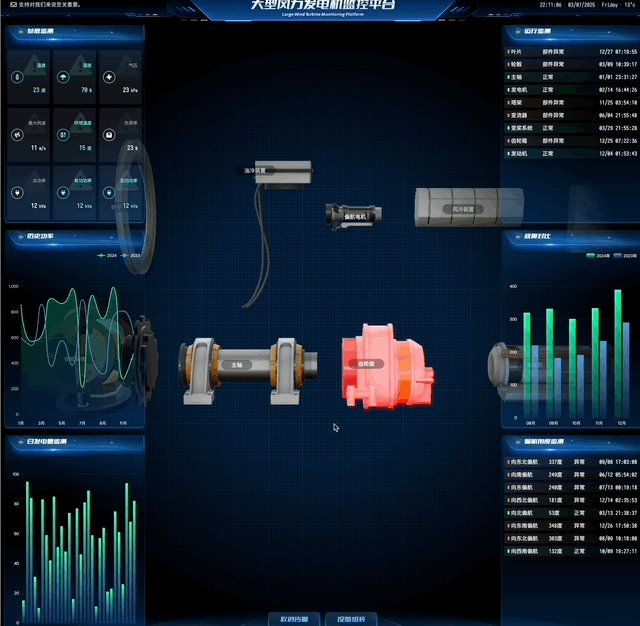
通过拆解功能,可以将风力发电机分解为各个组件,实现对内部结构的清晰观察和检查,有助于深入了解设备构造和进行精准维护。

核心特性
-
3D 风机模型展示:使用 Three.js 渲染精细的风力发电机 3D 模型
-
风机零部件的状态绑定和偏航角数据绑定
-
风机平台的光线动效增强视觉体验
-
设备的 outline 效果,提供鼠标拾取高亮功能
-
零部件交互:支持鼠标拾取高亮、零部件拆解和组装动画
-
风机部件的分解和组装功能,可查看内部结构
-
优化的设备拆解和组装动画效果
-
新增设备信息面板,展示详细参数
-
数据可视化:多种图表展示风机运行数据和历史数据
-
参数监测面板实时显示各项指标
-
历史功率和日发电量监测图表
-
故障对比分析和偏航角度监测
-
响应式设计:适配不同分辨率的大屏显示
-
使用 autofit.js 实现自适应布局
-
支持多种屏幕尺寸显示
技术栈
- 前端框架:Vue3 + TypeScript
- 构建工具:Vite
- 3D 引擎:Three.js
- 动画库:GSAP + Tween.js
- 图表库:ECharts
- 工具库:Lodash-es、Dayjs、UUID
- 样式:SCSS + Animate.css
- 代码规范:ESLint + Prettier + StyleLint
项目运行
安装依赖
# 使用 pnpm(推荐)
pnpm install
# 或使用 npm
npm install
# 或使用 yarn
yarn开发模式
# 使用 pnpm
pnpm dev
# 或使用 npm
npm run dev
# 或使用 yarn
yarn dev🔍 核心代码解析
1. Three.js 场景初始化与管理
项目使用自定义 Hook useThree 封装 Three.js 相关功能,包括场景初始化、相机控制、模型加载、后期处理等:
// 核心功能封装
export function useThree() {
// 场景、相机、渲染器等基础对象
const scene = shallowRef<THREE.Scene>();
const camera = shallowRef<THREE.PerspectiveCamera>();
const renderer = shallowRef<THREE.WebGLRenderer>();
// 初始化 Three.js 场景
const boostrap = () => {
boostrapScene();
boostrapCamera();
boostrapRenderer();
boostrapControls();
boostrapLights();
onAnimate();
onWindowResize();
addOutlineEffect();
addHexEffect();
};
// 加载 GLTF/GLB 模型
const loadGltf = (url: string): Promise<GLTF> => {
const loader = new GLTFLoader();
loader.setDRACOLoader(dracoLoader);
// ...
};
// 其他 Three.js 相关方法...
}2. 风机模型与交互实现
项目使用 useTurbine Hook 管理风机模型的加载、动画和交互:
export function useTurbine() {
// 使用 Three.js 相关功能
const {
container,
scene,
camera,
loadGltf,
addModelPick,
addModelHoverPick,
// ...
} = useThree();
// 加载风机模型
const loadModels = async () => {
// 加载设备模型
const loadEquipment = async () => {
const gltf = await loadGltf(CONFIG.MODEL_SOURCES.EQUIPMENT);
// ...
};
// 加载骨架模型
const loadSkeleton = async () => {
// ...
};
await Promise.all([loadEquipment(), loadSkeleton()]);
};
// 零部件拆解动画
const eqDecomposeAnimation = () => {
// ...
};
// 零部件组装动画
const eqComposeAnimation = () => {
// ...
};
// 其他风机相关方法...
}代码
https://github.com/fengtianxi001/MF-TurbineMonitor (opens in a new tab)